
『LIFF を HTMLとLIFF SDKで作れるのはわかったけど、画面作るの大変だな・・。』と悩んでいたのですが、Adaptive Cards使えばデザイナーあるな!と思ったのでやってみました。
今回は以前書いた以下2つの投稿を組み合わせたものです。
LIFF = HTML + JavaScript (数行) + LIFF SDK でつくれる
Adaptive Card = JSON + JavaScript (数行) + Adaptive Card SDK でつくれる
Adaptive Card SDK はHTMLの要素を作ってくれるので、この二つを組み合わせれば、
LIFF = JSON + JavaScript (数行) + LIFF SDK + Adaptive Card SDK でつくれる
となりますね!
実際やってみる
単純にLINEユーザー情報を使わないのであれば、Adaptive Cardを表示すればいいだけなので、スタイルまで含めて以下をHMTL (ガワの部分)として書いておけばいいだけです。
<html> <head> <link rel="stylesheet" href="ここにCSSファイルのパス" /> <script type="text/javascript" src="https://unpkg.com/adaptivecards/dist/adaptivecards.js"></script> <script type="text/javascript" src="https://unpkg.com/markdown-it/dist/markdown-it.min.js"></script> <title>Automate LIFF</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0"> </head> <body> <script type="text/javascript"> // Set card json const card = {ここにカードのJSON}; // Create an AdaptiveCard instance let adaptiveCard = new AdaptiveCards.AdaptiveCard(); // Host Config defines the style and behavior of a card const hostcfg = {ここにHostConfigのJSON}; adaptiveCard.hostConfig = new AdaptiveCards.HostConfig(hostcfg); // Parse the card payload adaptiveCard.parse(card); // Render the card to an HTML element var renderedCard = adaptiveCard.render(); // And finally insert it in the page document.body.appendChild(renderedCard); </script> </body> </html>
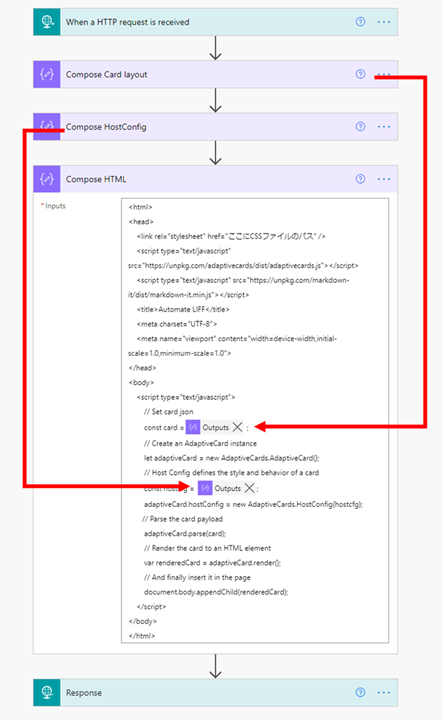
Logic Apps や Power Automate をつかうのであれば、カードのJSON や HostConfigのJSON を「作成」アクションで定義しておくのが手軽です。
※今回使っているHostConfigとCSSは最後にダウンロード用リンクをおいてあります。

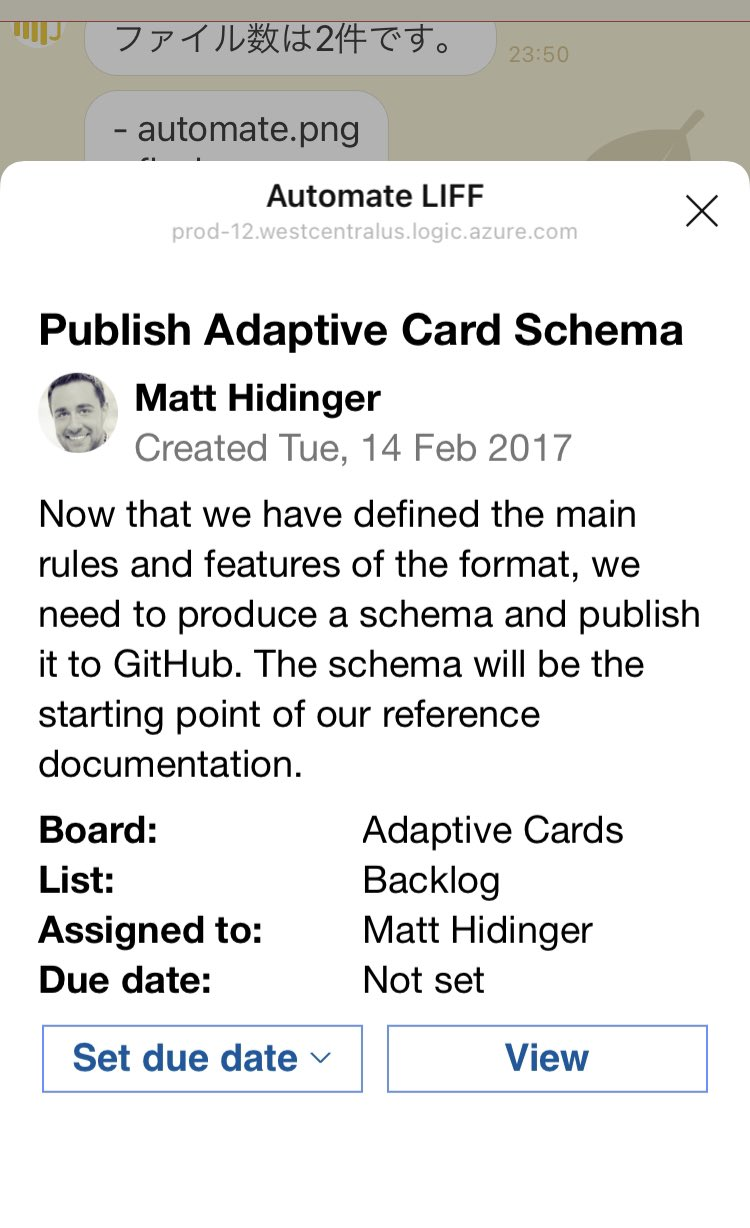
これで表示させてみると・・・

何の問題もなく綺麗にサンプルのカードが表示されていますね!
ということで、LIFFの画面作りで困ったら Adaptive Card が使えるかもしれません!
アクションへの対応とLINE ユーザー情報の送信
LIFFなので、せっかくだからデータをサーバーに送るときに LINE ユーザー情報も併せて送信してみます。
サーバーへのデータ送信の手続きは基本的にAdaptive Card の作法に従います。
LIFFを活用するのは アクションでサーバーにデータ送信するときです。
ここではLINEのユーザープロフィールをカードの入力と合わせて送信しています。
<html> <head> <script type="text/javascript" src="https://static.line-scdn.net/liff/edge/2.1/sdk.js"></script> <title>Automate LIFF</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0"> <link rel="stylesheet" href="CSSファイルのパス" /> <script src="https://unpkg.com/adaptivecards/dist/adaptivecards.js"></script> <script type="text/javascript" src="https://unpkg.com/markdown-it/dist/markdown-it.min.js"></script> </head> <body> <script type="text/javascript"> // LIFFの初期化を行う liff.init({ // 自分のLIFF ID liffId: "LIFF ID" }); var card = { ここにカードのJSON }; // Create an AdaptiveCard instance var adaptiveCard = new AdaptiveCards.AdaptiveCard(); // Host Config defines the style and behavior of a card const hostcfg = { ここにHostConfig }; adaptiveCard.hostConfig = new AdaptiveCards.HostConfig(hostcfg); // Set the adaptive card's event handlers. adaptiveCard.onExecuteAction = function (action) { console.info(action); var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (this.readyState != 4) return; if (this.status == 200) { var data = JSON.parse(this.responseText); // Parse the card payload adaptiveCard.parse(data); // Render the card to an HTML element: var renderedCard = adaptiveCard.render(); // And finally insert it somewhere in your page: const ss = document.getElementsByTagName("div")[0]; document.body.removeChild(ss); document.body.appendChild(renderedCard); } }; liff.getProfile().then( function (profile) { xhr.open("POST", "送信先URL", true); xhr.setRequestHeader('Content-Type', 'application/json'); xhr.send(JSON.stringify({ user: profile, value: action.data })); }) } // Parse the card payload adaptiveCard.parse(card); // Render the card to an HTML element var renderedCard = adaptiveCard.render(); // And finally insert it in the page document.body.appendChild(renderedCard); </script> </body> </html>
先ほどよりアクション分だけガワになるHTML+JavaScriptが増えましたが、これも一回作ってしまえばいいのでそれほど大変ではないかなと。
送信ボタンを押したときの処理では以下のデータを送っています。ここがまさにプロフィールと、カード上の入力をくっつけて送っているところです。
{ user: profile, value: action.data }
送信データをPower Automate で受け取ってみると確かにLINEのユーザー情報とカードの入力値が受け取れていました。

これでLIFFで情報の表示・入力受け付け、送信までをAdaptive Cardを活用して用意できました。
おわり
今回は 2つのSDK - LIFF SDK と Adaptive Card SDK- を組み合わせることで 入力を受け付けるような LIFF を手軽に作成してみました。
このほかにも複数カードを組み合わせるなどして、アプリをリッチにしてもよいかなと思います。
今回利用した CSS、HostConfigのサンプルは以下からダウンロードいただけます。