
前回: https://mofumofupower.hatenablog.com/entry/adaptivecard-rendering-html3
ここまでで、HTML上で Adaptive Card を表示するために必要な要素は大体カバーしました。
実際にどう使うかを見ていきます。
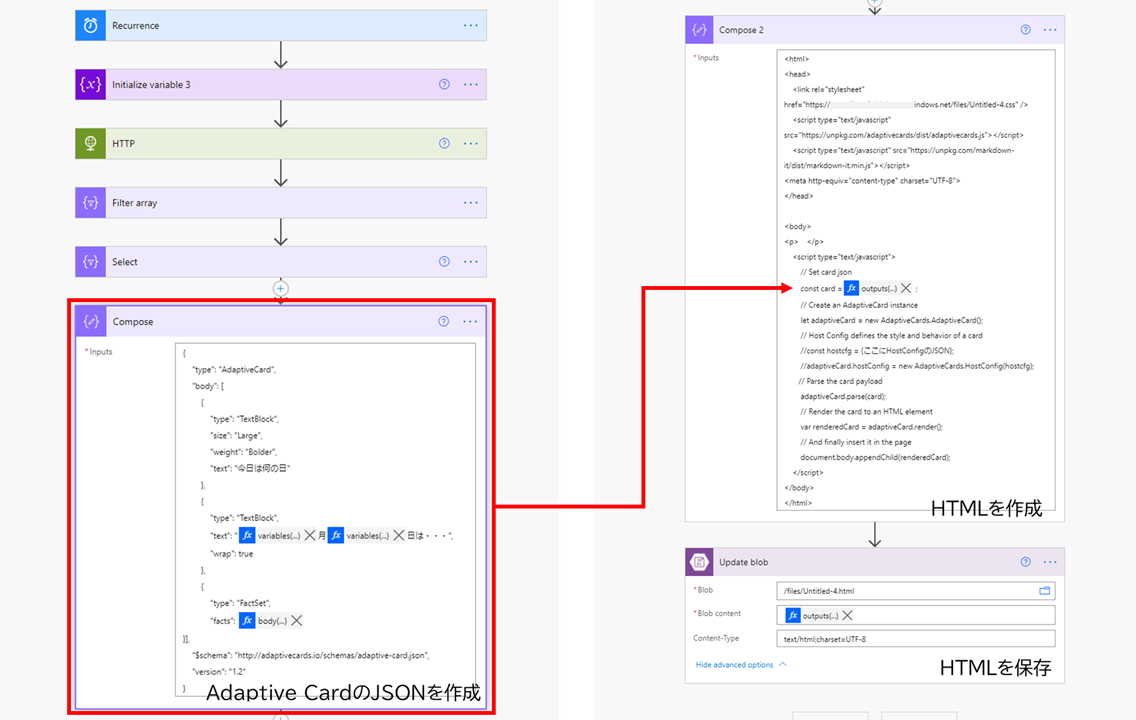
1. Azure Blob ストレージにおいて SharePoint に埋め込む
BlobストレージにHTMLファイルを配置して SharePoint のページに iframe で埋め込んであげると Adaptive Cardを使ったページのカスタマイズができます。
例えば日に1回更新するような、今日の占い的なものとか、天気情報とかが適しているかと思います。
日に一回更新するために Power Automate のスケジュール実行フローや Logic Appsを使うとよいでしょう。

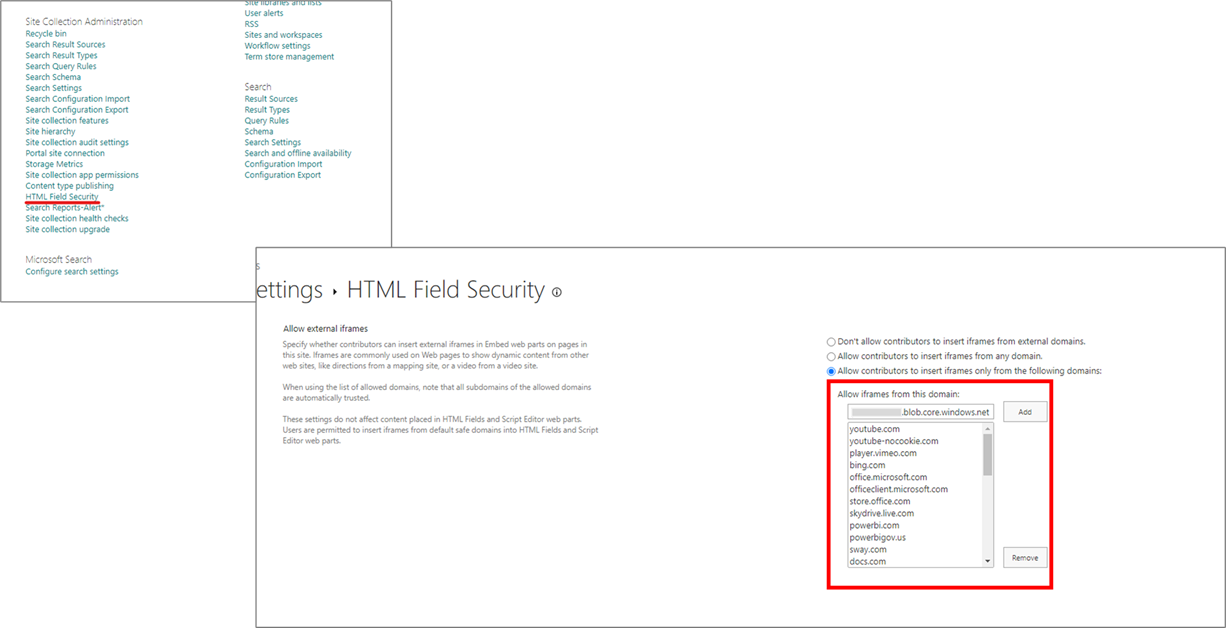
iframeでBlobストレージ上のHTMLを表示する場合には、サイトコレクションの設定から、ドメインを追加しておく必要があります。

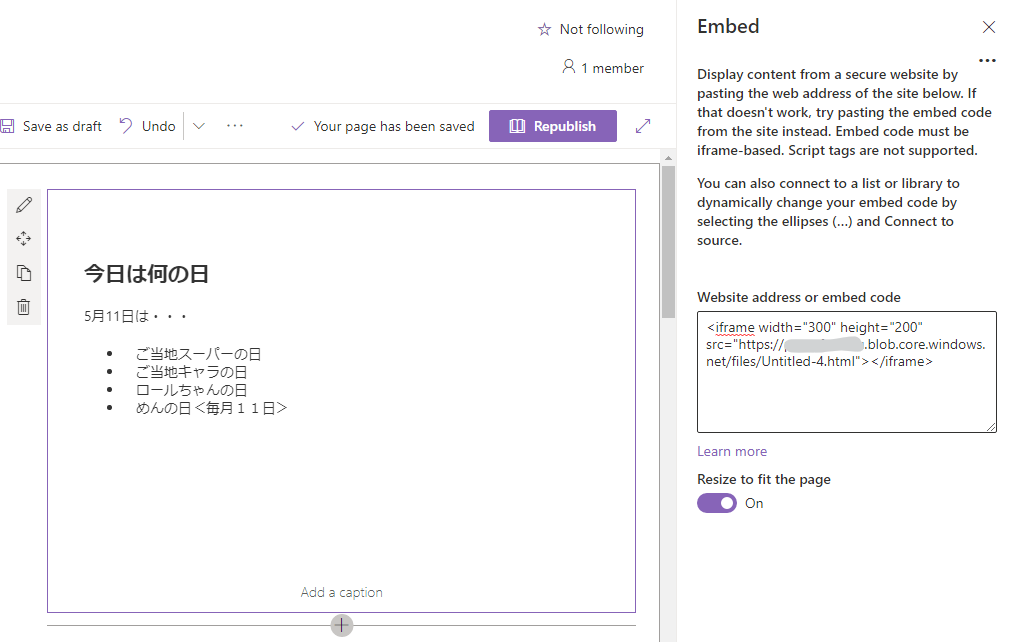
あとは埋め込みでiframeタグを書くだけです。

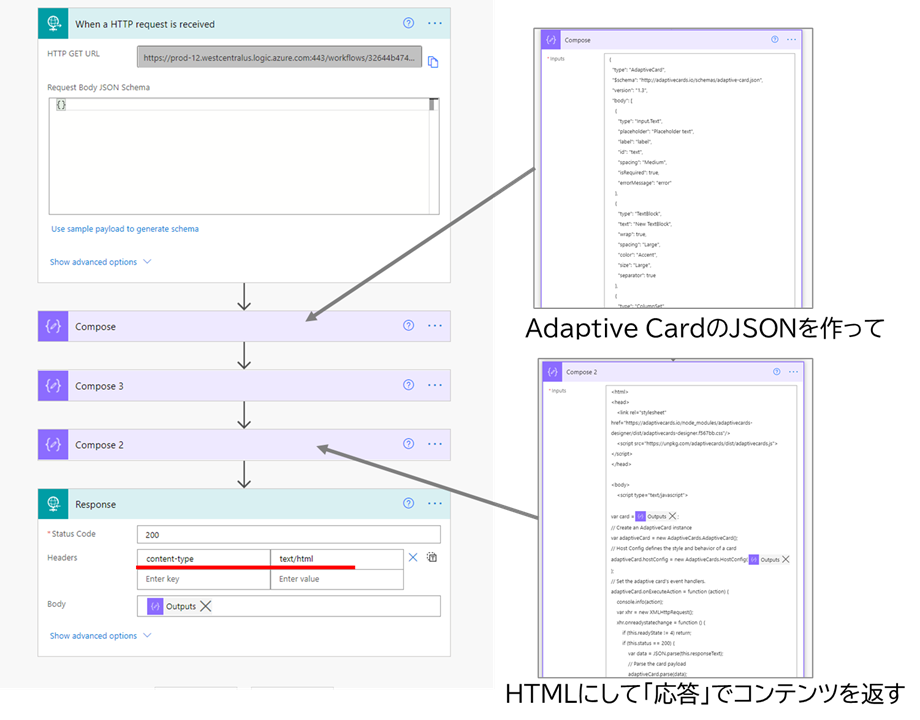
2. HTMLをフローで返す
こちらのブログで書かれている方法です。
HTTP要求をフローで受信したら、Adaptive Cardを表示するためのHTMLを構成して、応答として返します。(ふつうのWebサイトと同じような仕組みにする)

こうするとフローのURLにアクセスするたびに最新の情報を表示できるので、なんらかリアルタイムな情報をカードで表示したい場合には有効です。
注意事項
これらの方法だと「アクセスしたユーザーに応じて表示を切り替える」みたいなことは難しいですね。
あとは2.の方法だと、URLにアクセスするたびにフローが実行されるので、あまりアクセス数の多い場所で表示すると24時間の実行回数を食いつくしてしまうかも。 その場合にはLogic Appsを選択すればよいと思います。(従量課金ですが)
このように、作ったカードをHTMLで表示できるようにしておくといろいろ活用の幅が広がります。
Teams の メッセージや Outlookのアクショナブルメッセージとしてだけでなく、Adaptive Cardもう少しいろいろ遊べそうですね!