
Adaptive Cards は JavaScript SDK を提供しているので、これを読み込むことで非常に簡単に Adaptive Card をHTML上で表示することができます。
「Adaptive CardsはHTMLとかCSSとか知らなくてもカード型UIを表示できるのが強みじゃないんかい!」という声が聞こえそうですが、下のような簡単なHTMLを用意しておいて、カードのJSONを書くだけでUIが作れるので メリットが完全になくなっているわけではありません。
最も簡単な、カードを表示するだけのHTMLは以下で与えれます。
<html> <head> <script type="text/javascript" src="https://unpkg.com/adaptivecards/dist/adaptivecards.js"></script> <script type="text/javascript" src="https://unpkg.com/markdown-it/dist/markdown-it.min.js"></script> </head> <body> <script type="text/javascript"> // Set card json const card = {}; // Create an AdaptiveCard instance let adaptiveCard = new AdaptiveCards.AdaptiveCard(); // Parse the card payload adaptiveCard.parse(card); // Render the card to an HTML element let renderedCard = adaptiveCard.render(); // And finally insert it in the page document.body.appendChild(renderedCard); </script> </body> </html>
カードによって変更するのは const card = {}; の右側のみで、Adaptive Card Designerで作成したJSONを貼り付けます。
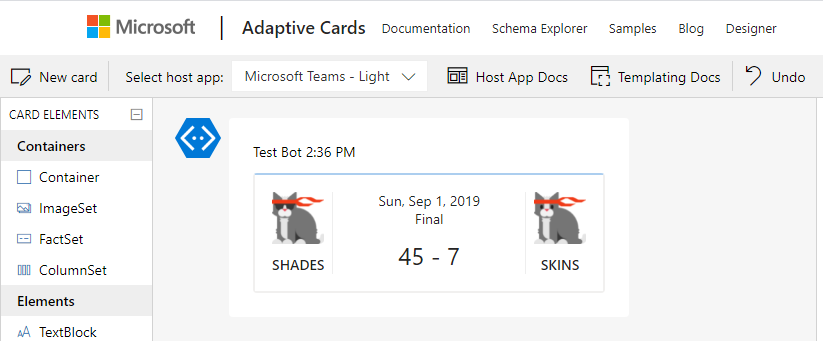
例えば デザイナー上のサンプル

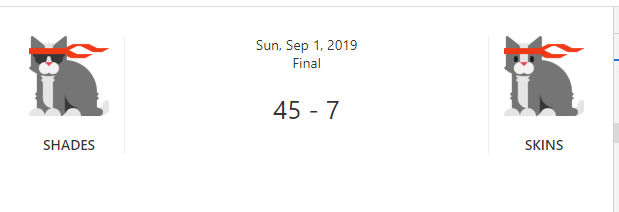
のJSONを貼り付けて、出来上がったHTMLをブラウザーで表示すると・・・

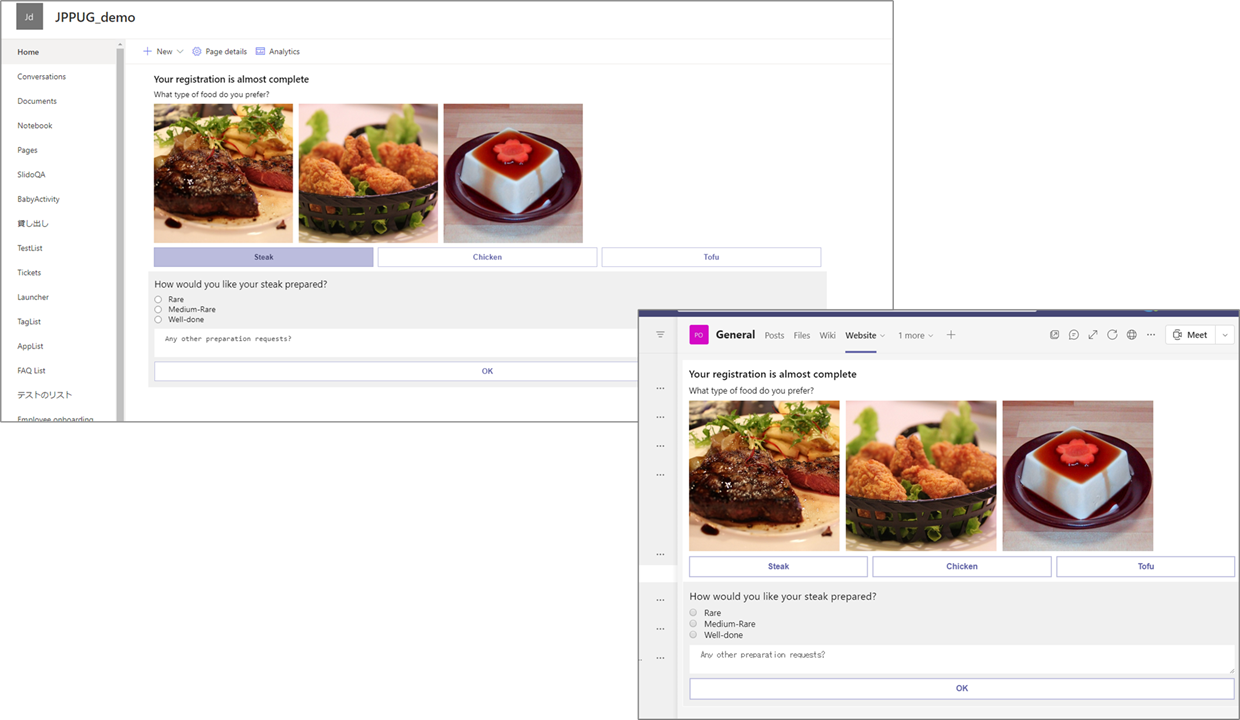
こんな風に、デザイナーでの表示が再現されます。
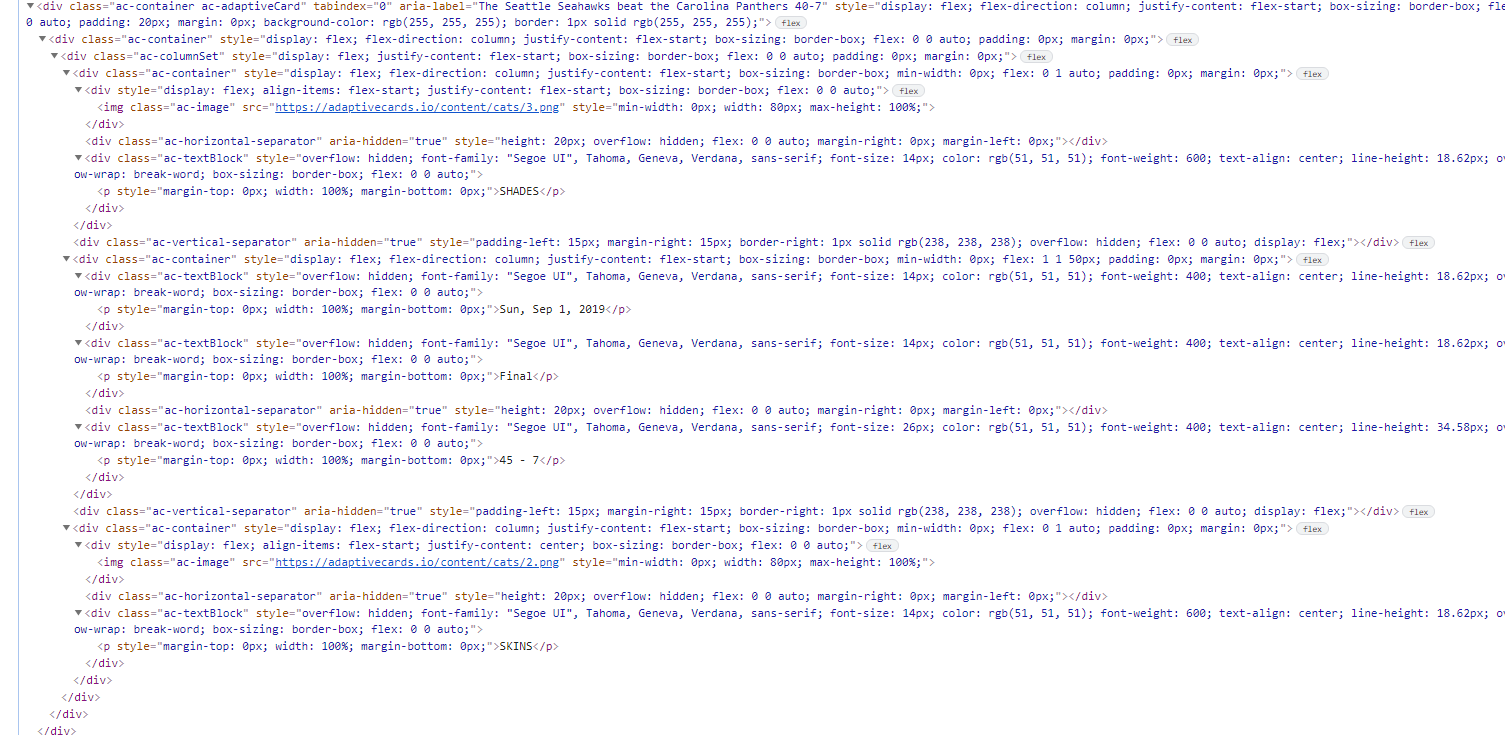
JavaScript SDK によって生成されたコード(?)を見てみると単純なカードですが、結構な量あります。

これを自分でカード毎に書くより、デザイナーでJSON作ってコピペして表示できるほうが圧倒的に楽なのがわかってもらえるはず。
繰り返しですが、カードを表示するための"ガワ" は変えなくていいんです。表示したいカードのJSONだけ変えればいい。
<html> <head> <script type="text/javascript" src="https://unpkg.com/adaptivecards/dist/adaptivecards.js"></script> <script type="text/javascript" src="https://unpkg.com/markdown-it/dist/markdown-it.min.js"></script> </head> <body> <script type="text/javascript"> // Set card json const card = {}; // Create an AdaptiveCard instance let adaptiveCard = new AdaptiveCards.AdaptiveCard(); // Parse the card payload adaptiveCard.parse(card); // Render the card to an HTML element let renderedCard = adaptiveCard.render(); // And finally insert it in the page document.body.appendChild(renderedCard); </script> </body> </html>
このようなHTMLで Adaptive Card を表示できるようにしておくと、適当な場所に保存すればSharePointページに埋め込んだり、Teamsのタブで表示させることができます。

ノーコードではないですが、定型のHTML+デザイナーで作ったJSONでUIが作れるのは、なかなかメリットでは?というご紹介でした。
次回はアクションの追加やスタイルの設定など。