[2020/08/12: 一部内容を修正しました。ShowCardは入れ子にできた]
はじめに
Adaptive Card を作成するうえで少し厄介なアクション、ToggleVisiblity と ShowCard について、前回は ToggleVisiblityの利用方法と簡単な活用方法を紹介しました。
今回は、Adaptive Card を入れ子構造にする ShowCard について説明します。 なお、ShowCardを利用したカードの作成時は Adaptive Card デザイナー を2つ開いておいてください。
ShowCard の動きを見たい場合には、以下のツイートからどうぞ。
ShowCardsは同一のActionSetに複数入れると、排他的になる pic.twitter.com/zE5CpDl4eh
— Hiro (@mofumofu_dance) 2020年7月29日
ShowCard
ShowCard アクションは、カードの中に定義された 子カード の表示・非表示を制御するアクションです。
アクションの中で別のカードの定義 (JSON) を持つことで入れ子の構造を実現しています。(この点がToggleVisibilityとの違いです)
Adaptive Card デザイナーを利用するうえで厄介なのは、この子カードを別ウィンドウでやっておいて、CARD PAYLOAD EDITORを操作しなければいけないところです。
最も簡単なカードでは以下のような形式になります。 Action.ShowCard の次の "card"部分にさらにカードの定義が含まれていることがわかります。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "This card's action will show another card"
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Action.ShowCard",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "What do you think?"
}
]
}
}
]
}

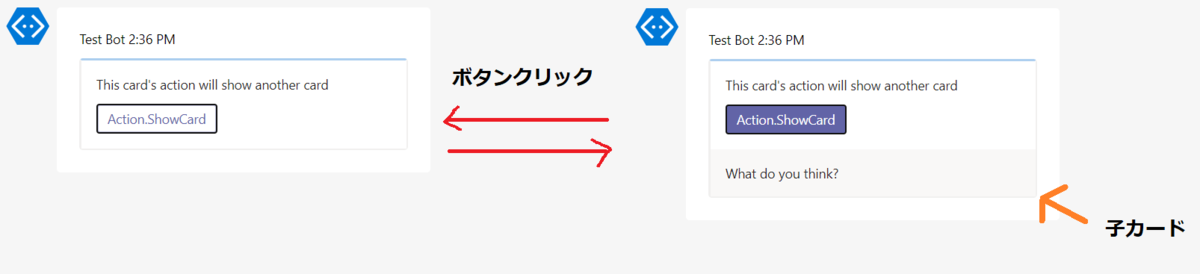
最初に Action.ShowCard を追加すると以下のような画面になります。繰り返しですが、アクションのプロパティペインには、子カードの構造を定義するような入力欄はありません。

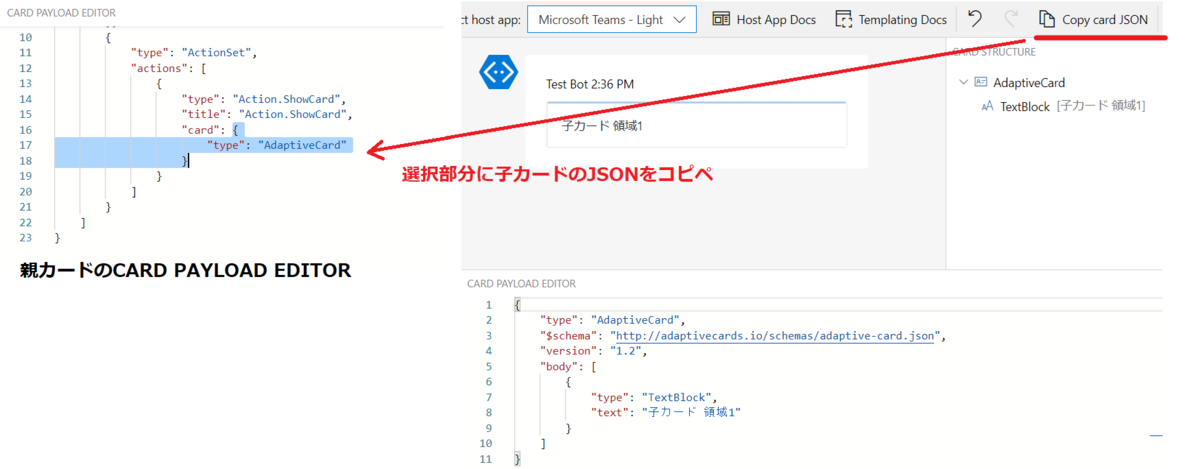
では1からJSONを書かなければいけないかというとそんなことはありません。 ブラウザーでもう一つ Adaptive Card デザイナーを開いてください。 そこで適当なカードを作成します。
作成したら、「Copy card JSON」をクリックして、JSONをコピーします。
あとは、元のタブに戻って、CARD PAYLOAD EDITORに書かれた親カードの "card":{.....} をコピーしたJSONで置き換えます。

"card": まで消さないように注意してください。 以上で簡単な ShowCard アクションを利用した子カードの表示・非表示を含む Adaptive Cardが完成しました。 Previewで動作を確認してみてください。
注意事項
ShowCard の中で使う子カードには少し制限があります。
1. 子カードは孫カードを含んではいけない
2. Action.Submit は親カード側で定義する
3. 1つのActionSetに複数のShowCardが入ると、同じ領域を書き換えあう
Action.ShowCard の中ではAction.ShowCardは使えません。 そもそも作りにくいのであまりやらないとは思いますが、念のため。
2020/8/12にデザイナー上で入れ子にできることを確認しました。入れ子を使ったカードサンプルも公開されています。
またデータの送信アクション Action.Submit ですが、少なくともPower AutomateでTeamsにカードを送信する場合には、子カード側にあるとクリック時にエラーになります。 (データが送信されない)
この点、カードデザイナーでは検出できないので気を付けましょう。
3つめは制限というほどでもありませんが、ActionSet 内で ShowCard を複数利用する場合には気にしてください。最初に貼った ツイートの動作がまさにこのケースです。
以上のような注意事項に気を付けながらShowCardを使ってください。
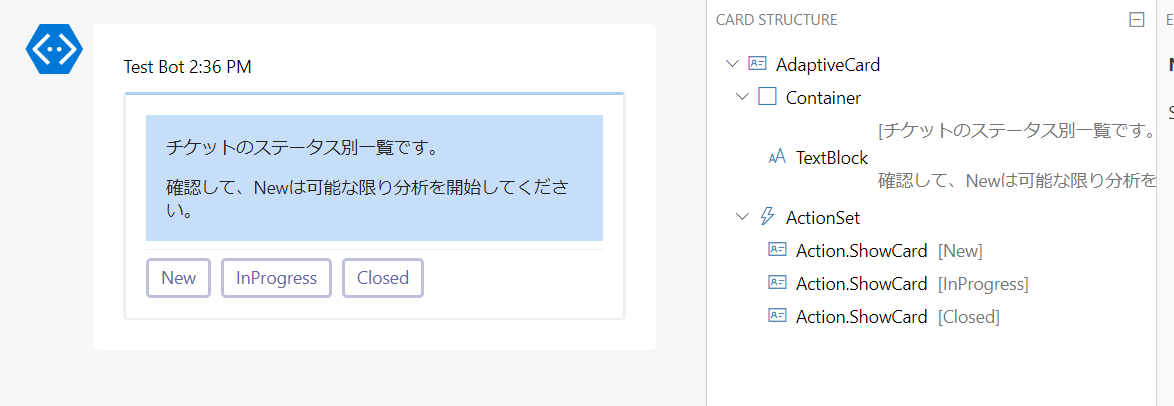
利用例 : ActionSetの排他性を活用する
注意と言いながら、 3.のActionSetの特性を利用して、カード内でのタブ切替のような動作を実現してみます。 ただし通常よくあるタブと違うのは、初期の選択状態を指定できないことです。 子カードは最初すべて閉じた状態からになります。
例えばチケットの一覧で、ステータス別に表示したいようなケースで、かつチャットを広く占有させたくない場合には有効だと思います。

カードの構造自体はそれほど複雑ではありませんが、行数が長いので、JSONをGithubに置きました。Adaptive Cardデザイナーで開いて試してみてください。