Adaptive Cardとは
Adaptive Cardはデータを表示するためのフォーマットです。JSON形式でデータの表示方法を記述すれば、CSSやHTMLを知らなくても自動的に「イイ感じの表示」を各種サービス上で実現してくれます。
この点で、Adaptive Cardはノーコードなカード型UI作成フォーマットとも言えます。
そんなAdaptive Card。その作成自体がノーコードなので、Power Automateとの相性抜群です。とくに、試験的機能を有効にすると、Power Automate上で組込のカードデザイナーを利用できるため、作成者はそれほど、JSONをイジイジしなくてもよくなりました。
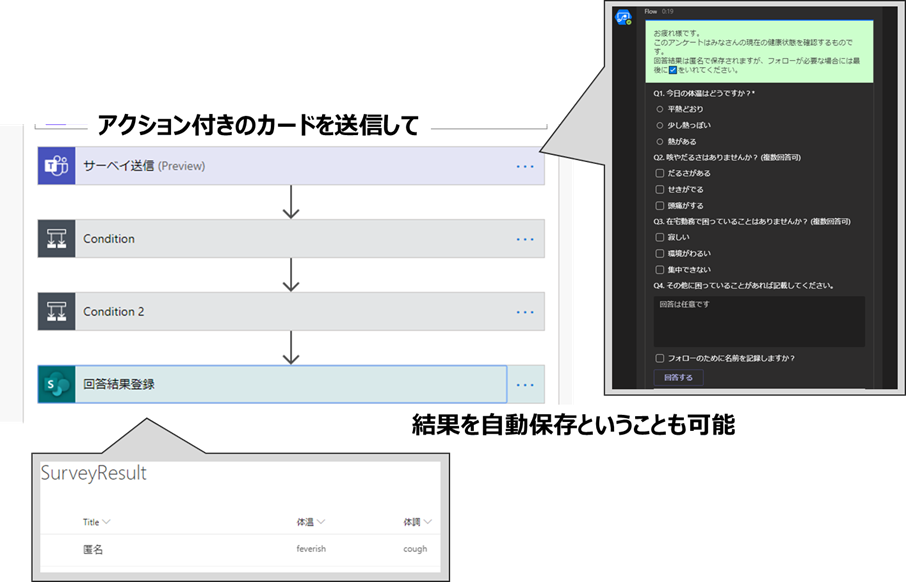
Adaptive Cardがいいところは、 『情報を表示するだけでなく、アクションを付与できること (+ そのアクションの結果をPower Automateで受け取れること) 』 と思っています。 結果を受け取れるということは、その結果に基づいてFlowと対話ができるということで、簡易的なbotのようなものもできます。
また、作例でも紹介していますが、アンケートなどもPower Automateだけで作れます。うん、便利!

今回は数回に分けて、主にPower Automate x Teamsの文脈で、Adaptive Cardの利用方法、デザイナーの触り方などをご紹介したいと思います。
ちょっとサンプルを見てみよう
いきなり作るのは大変なので、サンプルを見てみましょう。
Samples and Templates | Adaptive Cards
このサイトではAdaptive Cardのサンプル、およびその時のJSONを公開しています。

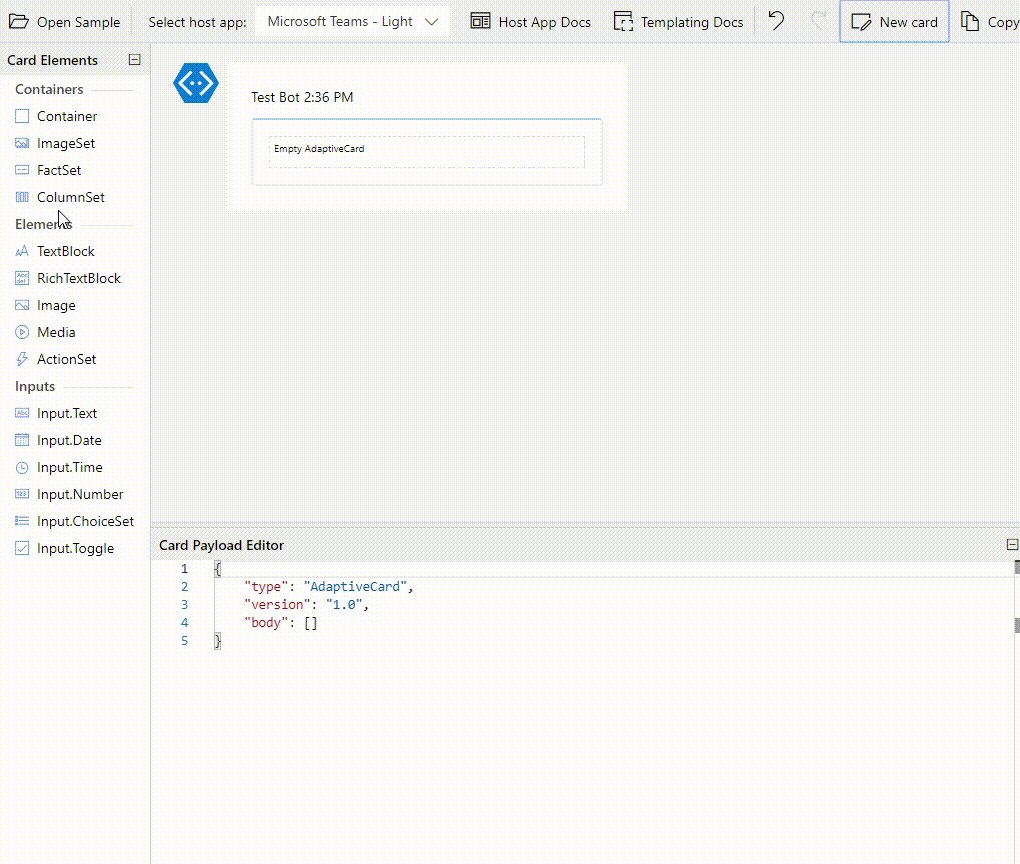
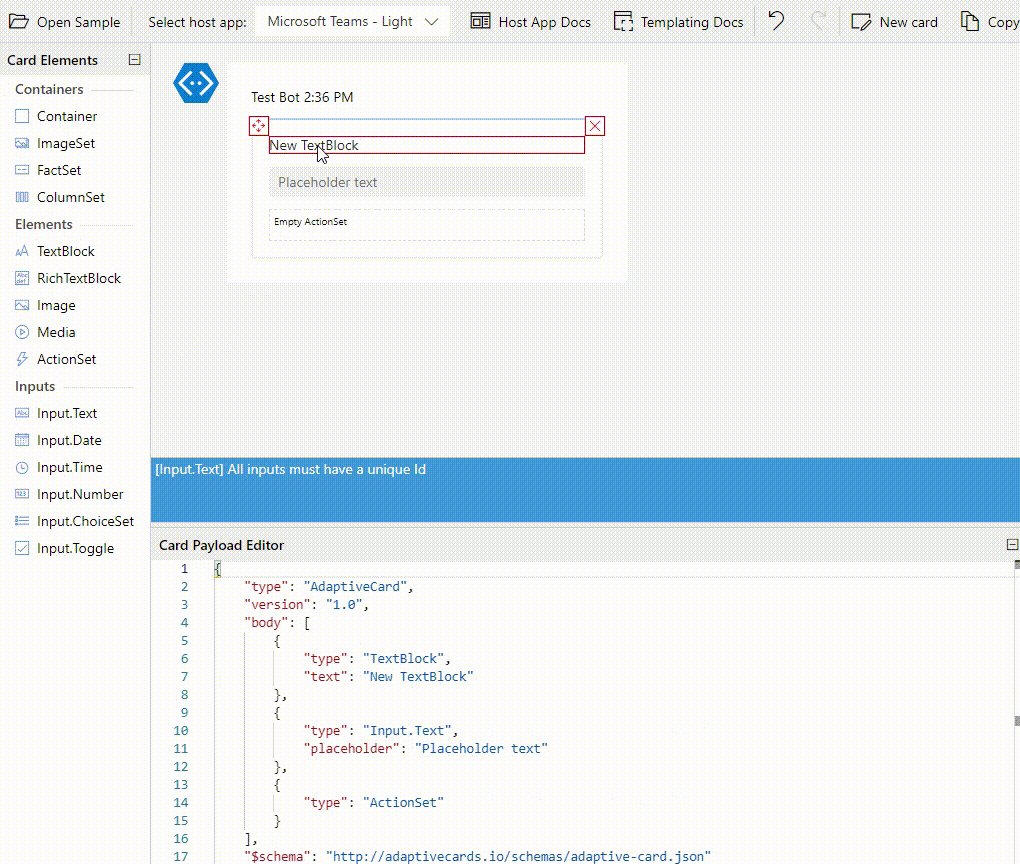
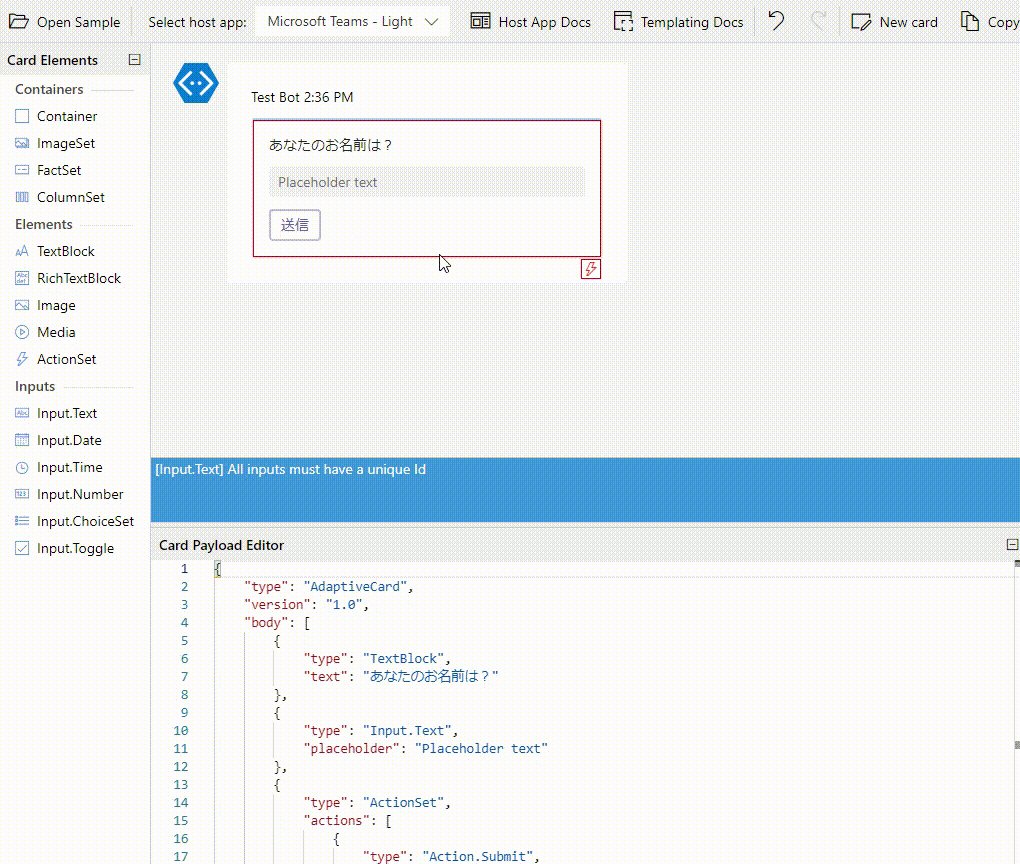
これCSSもHTMLも使っていないんですよ。。。 このようなカードを、ドキュメントを読みながら一からJSON書く必要があるなら、僕もやっていなかったですが、 Adaptive Cardはデザイナーをブラウザ上で利用可能 というメリットがあります!
このデザイナーを使うと、パーツのドラック&ドロップと、プロパティの設定だけで、UIのプレビューと、それを利用するためのJSONを生成してくれます。

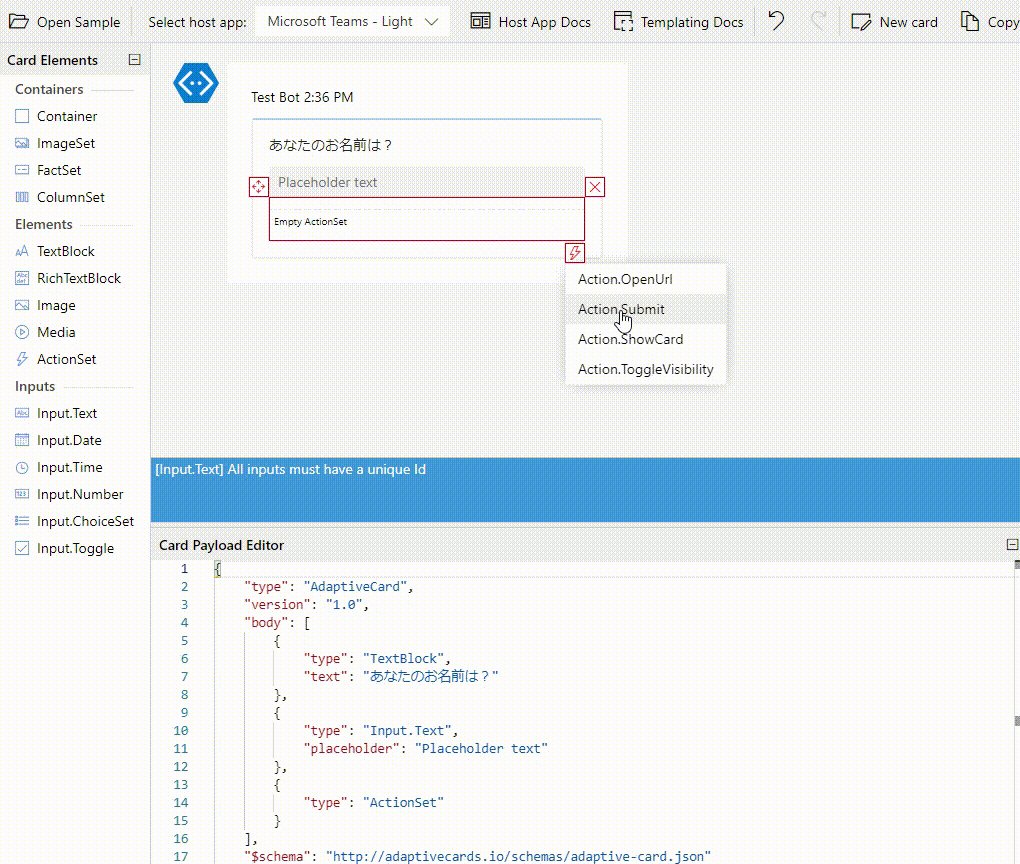
これも一からいきなり作るのは少し大変なので、サンプルから何か1つ選んでみて、表示されるテキストを書き換えたり、画像のURLを差し替えたりしてみましょう。

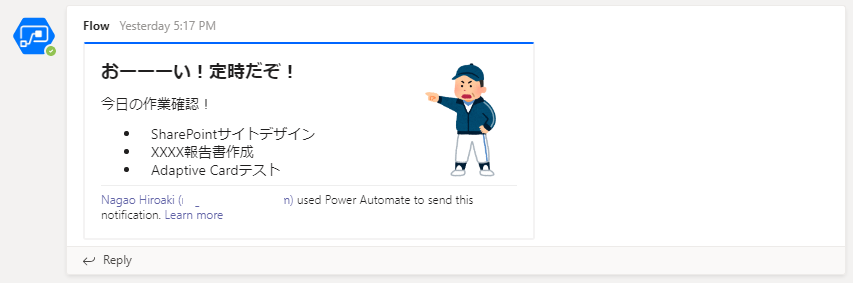
そうすると、作例でも紹介しているような下図のようなカードが比較的簡単に作れます。

おわり
軽めの第一回でしたが、Adaptive Cardはノーコードでカード型UIが作成でき、デザイナーがブラウザ上で利用でき、作ったカードはPower Automateを利用してTeamsにメッセージとして投稿できる!ということだけ、まずは知っていただけたらなと思います。
次回はデザイナーの使い方編!
参考サイト: