はじめに
投稿時点ではまだ登壇前ですが、JPPUG Summer 20でお話する内容の補足記事です。
イベントへの参加登録・詳細は以下Connpassからどうぞ
なかなか、デモや動画だと式を追いかけられないとか、映像が荒いとかあると思いますので。
1. なぜAdaptive Cardsなのか
今の状況を鑑みれば、「非常に広く利用されているMicrosoft Teamsにおいて、ユーザーがアクション出来るメッセージフォーマットだから」 というのが一番かなと思います。
ユーザーが普段利用しているインターフェースで、アクション出来るということは非常に重要です。例えば多くの企業がLINEのアカウントでクーポンやチラシを配信して、さらにそこから詳細情報をみれたり、ポイントを貯められたりするのと本質的には変わらないと思います。
今は、Teamsにユーザーがいます。それゆえ、Teamsのメッセージ上でユーザーが何らかのアクションを行えるということは、情報を収集/提供する側として無視できないメリットだろうと思います。
また、市民開発者としてうれしい点は、Power AutomateでTeamsにAdaptive Cardsを投稿するアクションが提供されていることです。 これまではBotをTeamsに配置したり、あるいはGraph APIを利用する必要がありましたが、標準のアクションでAutomateのフローからTeamsにAdaptive Cardsをおくれるようになったことは、利用を促進させる一つのファクターでしょう。
ということで、Adaptive Cardsを初めてみてはどうでしょうか?というのが今回の登壇のメッセージです。
2. デモ部分の補足
デモでは実際に、Power AutomateからTeamsにAdaptive Cardsを投稿する部分を紹介します。
※Power Automateの試験的機能は有効にしている前提で進めます。
Power Automateで絶対おすすめの設定:『試験的機能 ON』 - MoreBeerMorePower
- 簡単なAdaptive Cardsの投稿
- ユーザーからの応答の取得 および 保存
- データソースの情報をAdaptive Cardsに表示する手法
以下、内容の補足を、過去の投稿を交えながら記載します。
2-1. 簡単なAdaptive Cardsの投稿
最初は内容を動的に変えなくていいようなメッセージで試してみるのがいいと思います。
Adaptive Cardsにはデザイナーが用意されていて、ブラウザー上でいつでもカードのデザインができます。
最初は文字列や画像はべた書きから始めましょう。 べた書きした結果をデザイナーで確認して、 "Copy card JSON" をクリックすると内容がクリップボードにコピーされます。

Power Automateでは、Microsoft Teamsのコネクターから、「独自のアダプティブ カードをフロー ボットとしてチャンネルに投稿する」 または 「独自のアダプティブ カードをフロー ボットとしてユーザーに投稿する」 のアクションを選択します。
それぞれのアクションの「メッセージ」部分にコピーしてきたカードのJSONを貼り付ければ、これだけでデザインしたAdaptive CardsがTeamsに投稿されます。 (ここでちょっと感動するはず)

裏技
裏でもないですが、カードデザイナーからコピペするのが面倒であれば、アクションのタイムアウトを利用して、Power Automateに組み込まれた Adaptive Cards デザイナーを利用する方法もあります。
詳細は私の以前の投稿をご覧ください。
Teams向けAdaptive Card送信アクションのちょっとした裏技 - MoreBeerMorePower
2-2. ユーザーからの応答の取得 および保存
Adaptive Cards最大の推しポイントはアクションが可能なところです。アクションは様々ですが、ここでは特に入力や選択をして送信してもらうことを考えます。
例えば有給の承認とか、チームに新しい人が入ったときに自己紹介文を書いてもらうとか。
ユーザーが入力・選択できるメッセージを送るためには、先ほどとは別のアクションを利用します。
Teamsのコネクターから「アダプティブ カードを Teams ユーザーに投稿して応答を待機」 または 「アダプティブ カードを Teams チャネルに投稿して応答を待機」 を選択します。
先ほどの単純なカードと明らかに異なるのは、下図の赤線部分、「アダプティブ カードの作成」ボタンです。

クリックするとわかりますが、Power Automate上でカードのデザインができます。 それだけでなく、このアクションでは Action.Submit (データをフローに返すアクション) が利用可能です。
このAction.Submitによって、ユーザーの入力や選択に基づいた処理が可能になります。

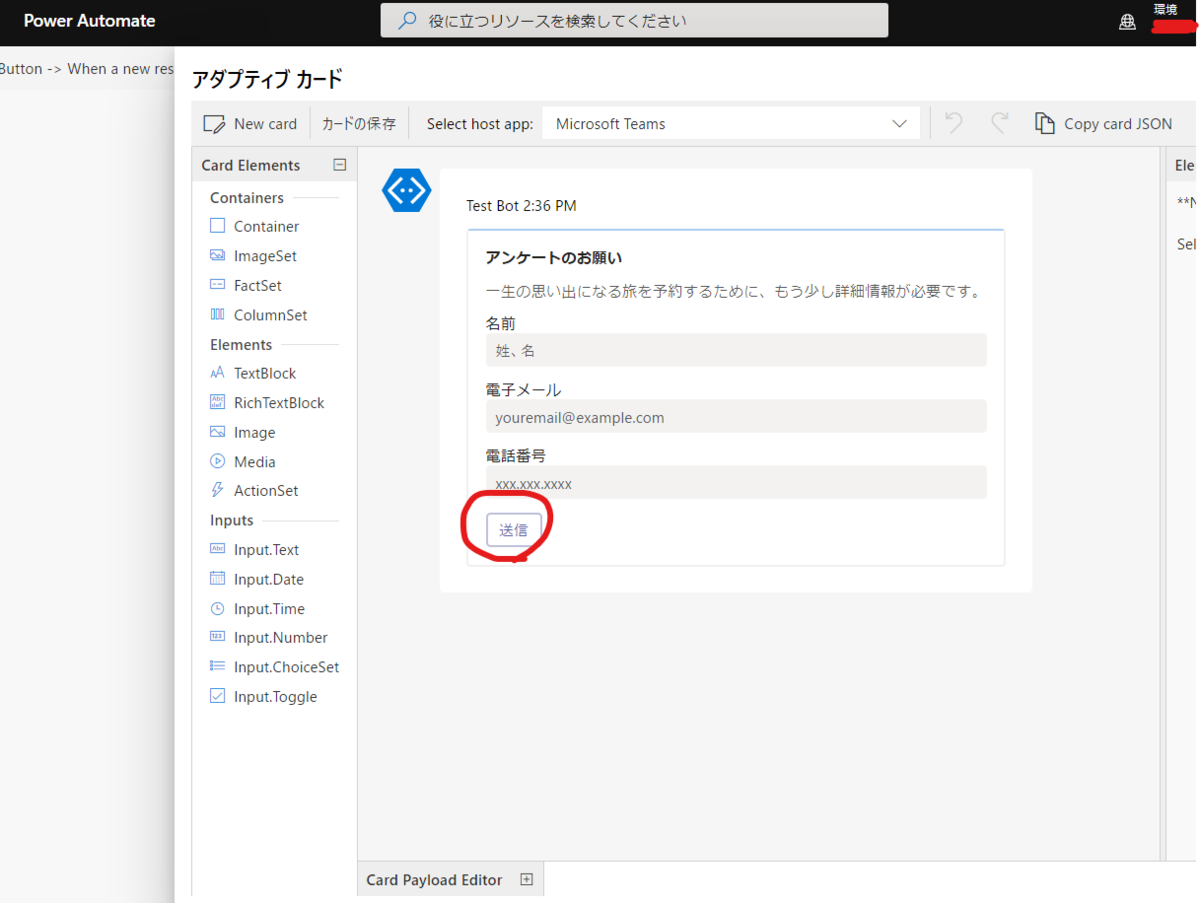
サンプルがすでに入力を求めるようなカードになっています。
カードの一番下の段にあるボタンの「送信」をクリックすると、入力ボックスの内容がPower Automateのアクションの結果として得られます。 カードの保存は必ず押してくださいね!!
フローを実行してユーザーにカードを送信、回答を入力してもらいます。回答するとフロー側のアクションが完了し、dataに結果が入っているのが分かります。

後続のアクションで動的な値を利用すると、回答で取得できた data 以下の値を参照できるようになっているのがわかります。

ここまでくればあとはデータソースに入れるなり、そのまま次のアクションでメールを送ったり、Teamsにメッセージとして送ったりとできます。
注意事項
Teamsチャンネルにこのようなフォームを送った場合には、誰か一人が回答した時点でフローが次に進むので、投稿したカードは使えなくなります。
もし複数人に同じ内容を送りたい場合には、Teamsユーザーに投稿して~のアクションを人数分実行してください。
このあたりの方法については以下の投稿をご確認ください。
Microsoft Teams上でAdaptive Cardsを利用したサーベイを行う - MoreBeerMorePower
2-3. データソースの情報をAdaptive Cardsに表示する手法
固定のメッセージだけでなく、内容を時々で変化させたい場合には、カード送信よりも前のアクションの結果を利用することになります。
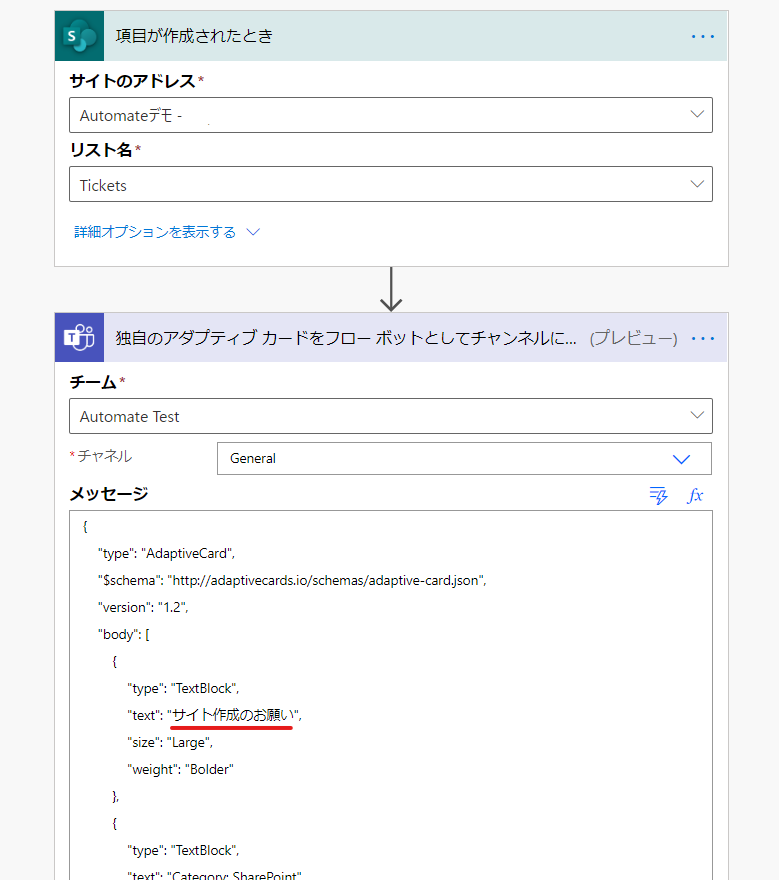
例えば、SharePointのリストアイテムが追加されたときに内容を通知するようなケースを考えます。
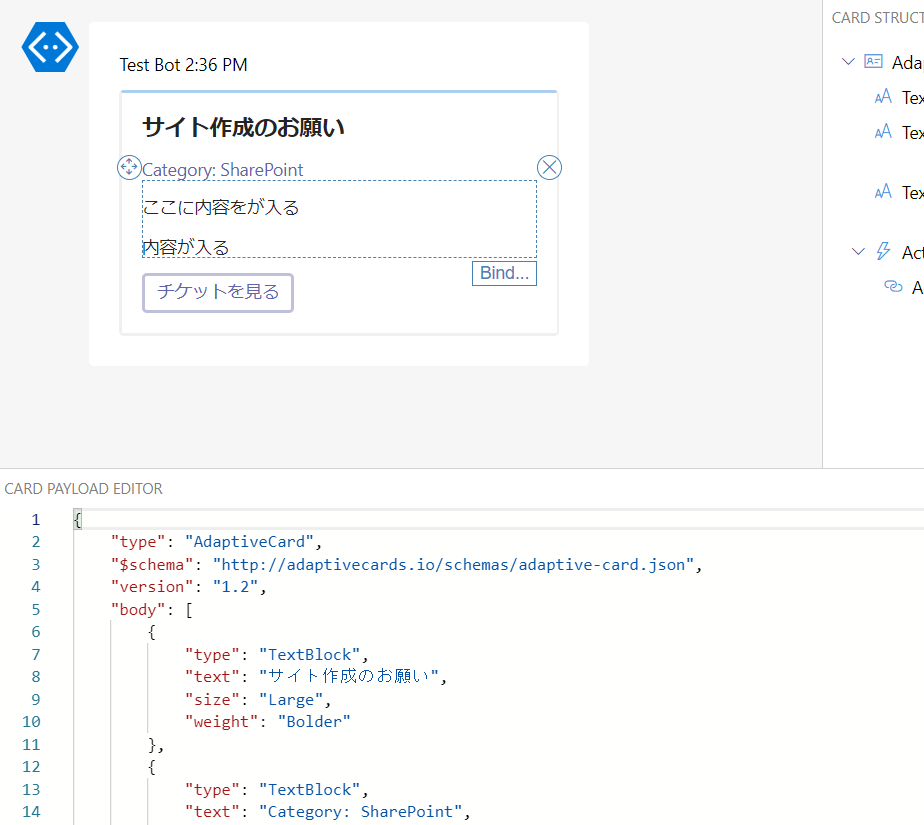
まずはAdaptive Cardsデザイナーでべた書きでレイアウトを決めます。 あとで動的な値に置き換えるので、わかりやすい文字列にしておくとよいでしょう。

カードのJSONをコピーしてAdaptive Cards投稿のアクションに貼り付けます。

赤線部をリストアイテムのタイトル列で置き換えます。 元の文字列をドラッグして、動的な値からタイトルを選択します。

すべての置き換えが完了すると以下のような表示になります。 テストして確認してみましょう。

想定したレイアウトでアイテムの内容が表示されていれば成功です。
気に入らない場合にはデザイナーでもう一度作り直して、動的な値を入れなおしてみましょう。

ここでは単純な値の組み合わせでカードを表示させました。
一方で、チケットのサマリー情報などを表示させたい場合には、配列の変換等少し込み入った処理が必要になります。この点については以下の投稿を参考にしてみてください。
Selectアクションで配列を変換する - MoreBeerMorePower
2-3. 番外編
2-1.で紹介した裏技と、部分的にサポートされているTemplatingを利用すると、カードレイアウトの変更が簡単になります。
部分的なTemplatingというのは下図の赤枠部分です。 ここでデータのKey-Valueを指定すると、カードデザイナー内でそれらの値を参照できるようになります。
※動的な値を利用するときはCtrl+Spaceでウィンドウをだす
※今のところStringとして渡されるので、配列はサポート外

これをやっておくと、毎回JSONを貼りなおして、動的な値を入れなおして~という手間が省けます。
忘れちゃいけないのは、カスタムのタイムアウトを必ず指定することです。

おわり
以上、大きく2パートについて補足を記載しました。
最後にReferenceとして載せる予定のブログ、Docs等を書いておきます。
やっぱり公式のDocs
Adaptive Cards Overview - Adaptive Cards | Microsoft Docs
こちらはAdaptive Cardsチームのブログ
https://adaptivecards.io/blog
何か疑問点があればLogicFlow-jpで質問
https://aka.ms/logicflowjp-fb
あとは私のブログでもAdaptive Cardsの作例や最新情報を出していきます。
英語でも問題なければ、TomaszのブログはAdaptive Cards詳しく書いてあります。
Strona główna • Tomasz Poszytek, Business Applications MVP