Adaptive Cards Management System
Adaptive Cards management system (以下、ACMS ) は、2つの構成要素からなりたっています。
- フロントエンドのカード管理ポータル
- カードデザイナーやフロントエンドの開発者はAdaptive CardsのテンプレートをWeb画面で作成し、パブリッシュすることができます。( 今のデザイナー+管理機能ですね )
- バックエンドのREST API
ACMS 管理ポータル
管理ポータルでは管理しているカードのサマリーや、最近編集したカードの状態・情報、また関連するタグの一覧を確認することができます。

管理ポータルにも、カードデザイナーが搭載されていますが、通常のデザイナーと異なるのは、カードの保存と発行ができる点です。
作成されたカードの情報はポータルのDBに保存され、組織内のユーザー ( 市民も含め、開発者 ) は簡単にこのカードをテンプレートとしてREST APIで呼び出すことができます。

REST APIを利用する以外にも、カードのプレビューとテンプレートのJSONを表示するためのURLを発行することができます。

バックエンド REST API
ACMSにおけるREST APIについてはまだ詳細が公開されていませんが、Power Automateを利用してカードのテンプレート情報を取得する手順が動画で公開されるようなので、それを待ちましょう。
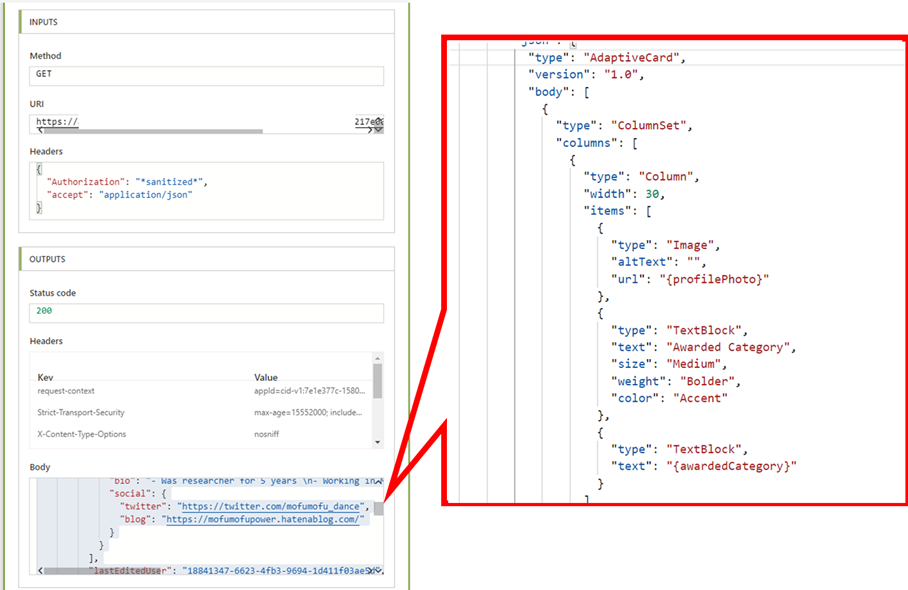
すこし試してみた限りですが、テンプレートIDが分かっていれば、Power Automateからサンプルデータとレイアウトを取得することができました。

このURLからカードのJSONをコピーすれば、REST APIで都度取得しなくても、JSONをコピペして使うこともできます。

めっちゃ便利です!
おわり
まだPoC段階だそうですが、これができるとPower AutomateでAdaptive Cardsを利用している組織としてはかなりうれしいし、市民開発者もカードの活用が進むかなと思います。 単純に、毎回作って残らないよりは、バージョニングやタグも使えて便利ですよね。
今後の情報については公式のブログにCommunity Callのたびに追加されると思いますので、以下をチェックしてみてください。