
【2021/6/1】 Information maskingの挙動について追記
現時点の対応状況
| 新機能 | Flow bot | Webhook |
|---|---|---|
| 1. Building full-width Adaptive Cards | 〇 | 〇 |
| 2. Type-ahead (auto–complete support) | × | 〇 |
| 3. Information masking | × | 〇 |
| 4. Expanded (Stage) view for images | 〇 | 〇 |
| 5. Submission feedback for card actions | × | × |
はじめに
5/12 に公開された Teams における Adaptive Card の新機能 (Five new features enhancing Adaptive Cards in Microsoft Teams) に関する解説と検証結果 (5/13時点) です。
なお、Adaptive Card のバージョンは1.2で確認しています。
Power Automate の Flow botからの送信アクションと、Incoming Webhookでの確認をしています。
Incoming webhook送信については以下の投稿を参考にしてください。
Microsoft Teams の Incoming/Outgoing webhook でカード送信 - MoreBeerMorePower
- 1. Building full-width Adaptive Cards
- 2. Type-ahead (auto–complete support)
- 3. Information masking
- 4. Expanded (Stage) view for images
- 5. Submission feedback for card actions
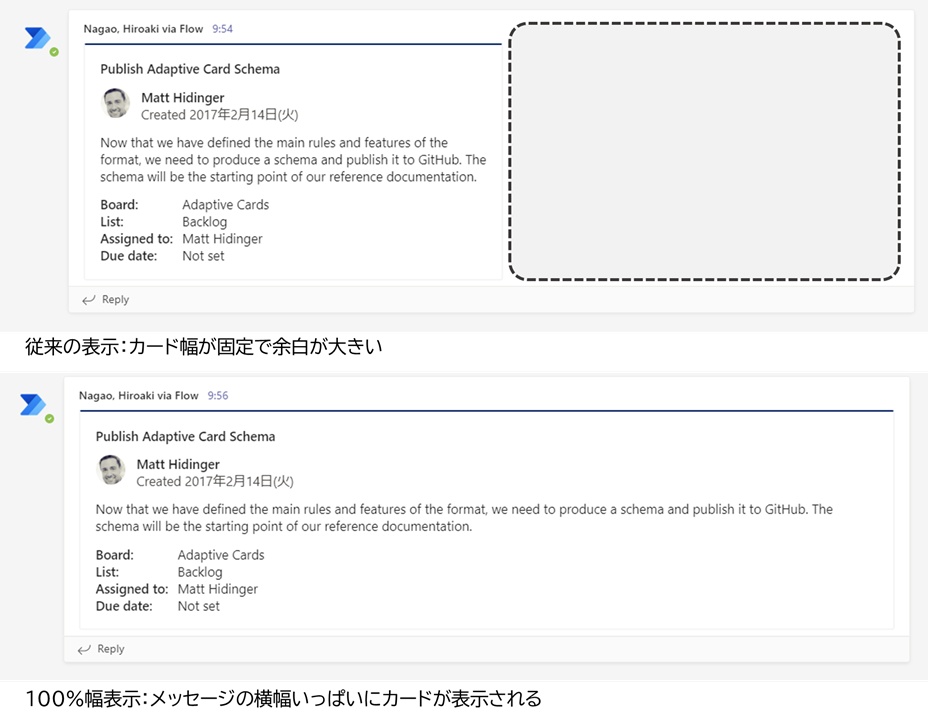
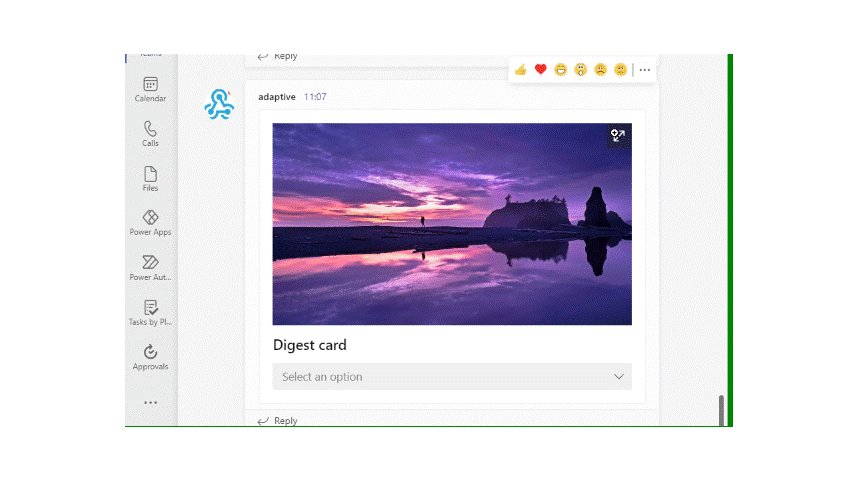
1. Building full-width Adaptive Cards
個人的には今回一番のアップデート。メッセージの横幅いっぱいのカードを送信できるようになりました。

すべてのカードが100%幅に自動でなるわけではなく、カードのJSONにオプションの要素を追加することで表示が切り替わります。
{ "type": "AdaptiveCard", "body": [{ "type": "Container", "items": [{ "type": "TextBlock", "text": "Digest card", "size": "Large", "weight": "Bolder" }] }], "msteams": { "width": "Full" }, "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" }
上記のJSONにある msteamsの中の"width":"Full"が重要です。これを付与することにより Teams のメッセージ幅いっぱいのカードを表示できます。
2. Type-ahead (auto–complete support)
選択肢を Adaptive Card で提供する際に利用する Input.ChoiceSet に関する新機能です。選択肢が多い時にはドロップダウン表示にすることがありますが、

この表示だと、選択肢が多い場合に探すのはかなり大変ですね。ということでテキスト入力による絞り込みができるようになりました。

有効にするためにはInput.ChoiceSet の styleをfiltered に設定するだけです。
{ "type": "Input.ChoiceSet", "label": "Select a user", "isMultiSelect": false, "choices": [ { "title": "User 1", "value": "User1" }, { "title": "User 2", "value": "User2" } ], "style": "filtered" }
ただし、5/13 検証時点では、テキスト入力による絞り込みは Flow bot として送信するカードでは有効になりませんでした。
上の動画も Incoming webhook を構成して、カードを送信しています。
3. Information masking
よくあるパスワードの文字を●で置き換えるような、入力文字のマスキングです。 クライアント側で表示がマスクされるだけなので、送信時には平文で送られます。

こちらはまだ Developer preview ということで、Flow bot、Webhookともに未対応でした。
【2021/6/1追記】
本日確認したところ、WebhookからのAdaptive Cardでは、Information maskingが使えるようになっていました。※Flow botは未対応

Input.Text 要素を追加した際に、"isMasked":true にすることでよく見るようなパスワード入力ボックスになります。
{ "type": "Input.Text", "placeholder": "Placeholder text", "id": "aaa", "isMasked": true }
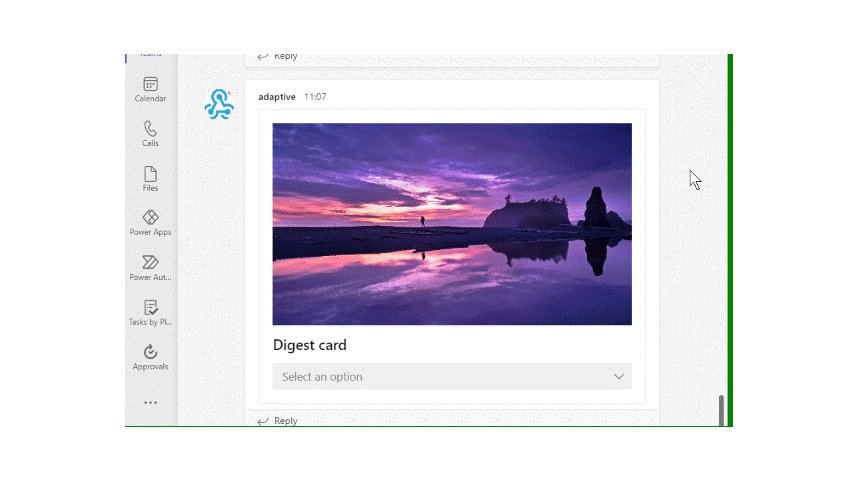
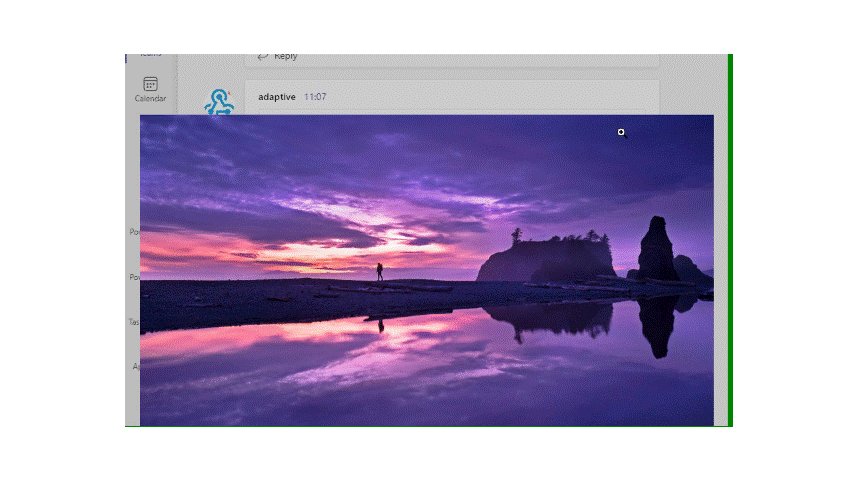
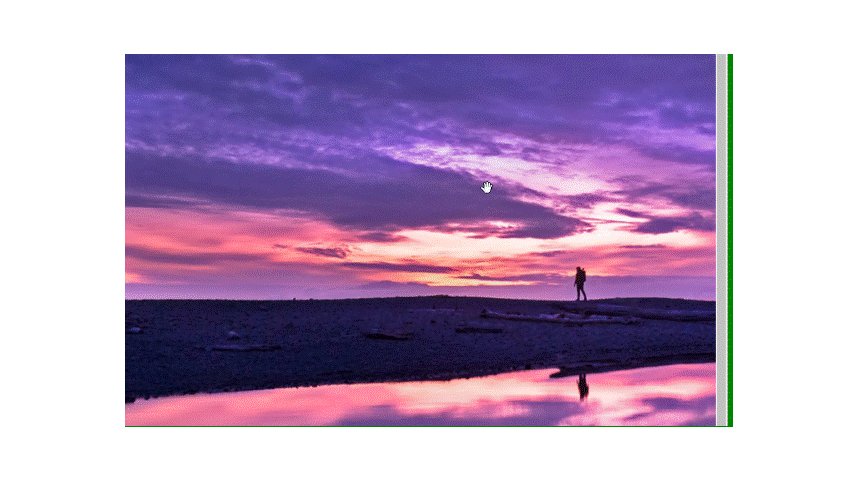
4. Expanded (Stage) view for images
ブログなどで見かける画像の拡大表示が提供されました。
カード上では小さく表示するけど拡大してみれるようにしたい というケースで有効です。

これを有効にするにはImageコントロールに "msteams":{"allowExpand":true} というプロパティを追加します。msteamsを追加する場所に気を付けてください。
{ "type": "Image", "url": "https://picsum.photos/200/200?image=110", "msTeams": { "allowExpand": true } }
こちらは Flow bot、Webhookともに動作しました。
5. Submission feedback for card actions
Submitアクションでデータを送信した際に、送信成功か失敗かを表示してくれる情報バーが表示されるようになります。
これまでは送信完了しても、完了したかメッセージ側ではわからなかったですが、情報バーが追加されることによりカードを更新しなくても送信完了がわかるようになります。

こちらは6月にGAになるということなので、確認でき次第更新します。
おわり
一部 Flow botでは動作しないものもありましたが、うれしいアップデートばかりでしたね。
特にカード幅100%への対応は、情報量を横に増やせるので、非常に有効です。
モバイルだと横幅が小さくなるので、レイアウトには注意してください。
今後アップデートが確認できましたらこちらの記事も更新していきます。
今回使ったカードのJSONを残しておきます。
{ "type": "AdaptiveCard", "body": [ { "type": "Image", "url": "https://bing.nanxiongnandi.com/201804/RubyBeach_1366x768.jpg", "msTeams": { "allowExpand": true } }, { "type": "Container", "items": [ { "type": "TextBlock", "text": "Digest card", "size": "Large", "weight": "Bolder" }, { "type": "Input.ChoiceSet", "choices": [ { "title": "Choice 1", "value": "Choice 1" }, { "title": "Choice 2", "value": "Choice 2" } ], "placeholder": "Placeholder text", "style": "filtered", "id": "choice" } ] } ], "msteams": { "width": "Full" }, "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" }