So far, since Power Apps has not supported the parsing of JSON objects or arrays, makers have been utilizing (somewhat complex) Regex techniques or premium action of Power Automate to handle the data in Power Apps.
Refs:
Power Apps Validation and JSON Parsing with Regex - YouTube
Return an Array from Flow to PowerApps (Response Method) | Microsoft Power Apps
Today, at latest Power Apps authoring version (v3.22091.8.234609640), the new experimental feature becomes available - ParseJSON function and untyped objects which enables us to analyze JSON object/array without use of special technique or Premium feature.

How to Enable the feature
To enable the feature, first you make sure that Power Apps authoring version is newer than v3.22091.8.

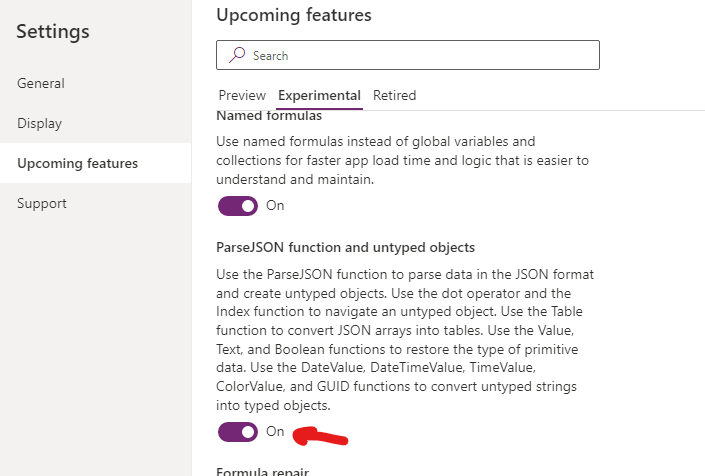
Then, turn on the feature from Settings > Upcoming features > Experimental :

How it works
Parse JSON Object
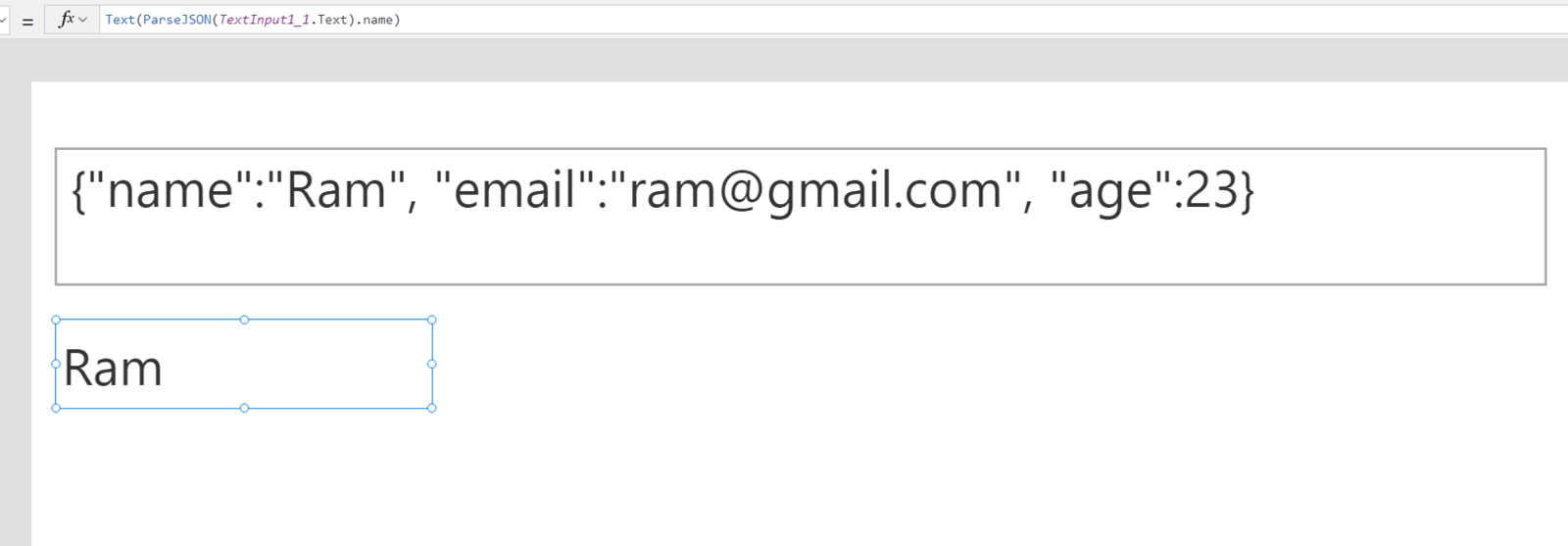
First we consider JSON object set as TextInput :
{"name":"Ram", "email":"ram@gmail.com", "age":23}
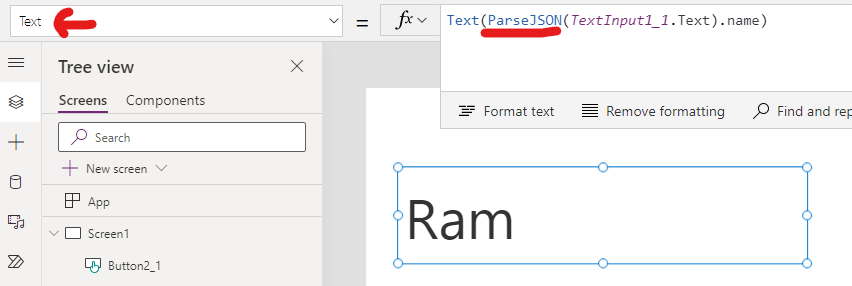
You can access each properties by "dot" notation and type conversion function (e.g. Text(), Value(), Table() etc).
Text(
ParseJSON(TextInput.Text).name
)
--> It returns "Ram"
Input for ParseJSON() function should be string and it returns "untyped object", and Text() convert it to usual Text type data.

Parse JSON Array
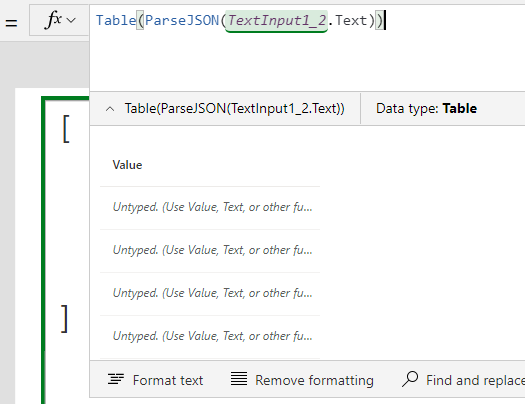
To analyze JSON Array and create Table data, you can use Table() function with ParseJSON.
[ {"name":"Ram", "email":"ram@gmail.com", "age":23}, {"name":"Shyam", "email":"shyam23@gmail.com", "age":28}, {"name":"John", "email":"john@gmail.com", "age":33}, {"name":"Bob", "email":"bob32@gmail.com", "age":41} ]
Let's consider the case pasing above JSON array and display in Gallery control.
In this case, Table() creates Table data, but each rows are still "untyped objects".

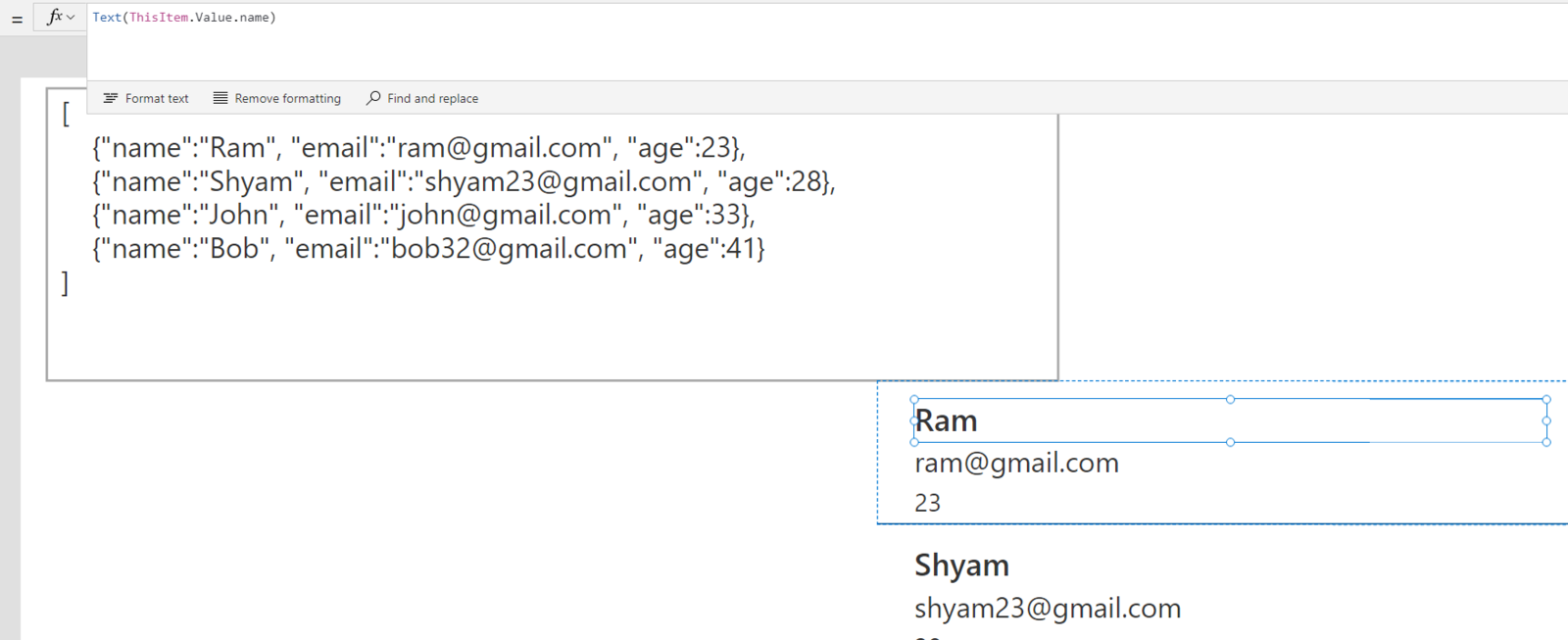
To get the value of each properties in each rows, apply type conversion again - Text( <untyped object>.<property>)
Text(ThisItem.Value.name)

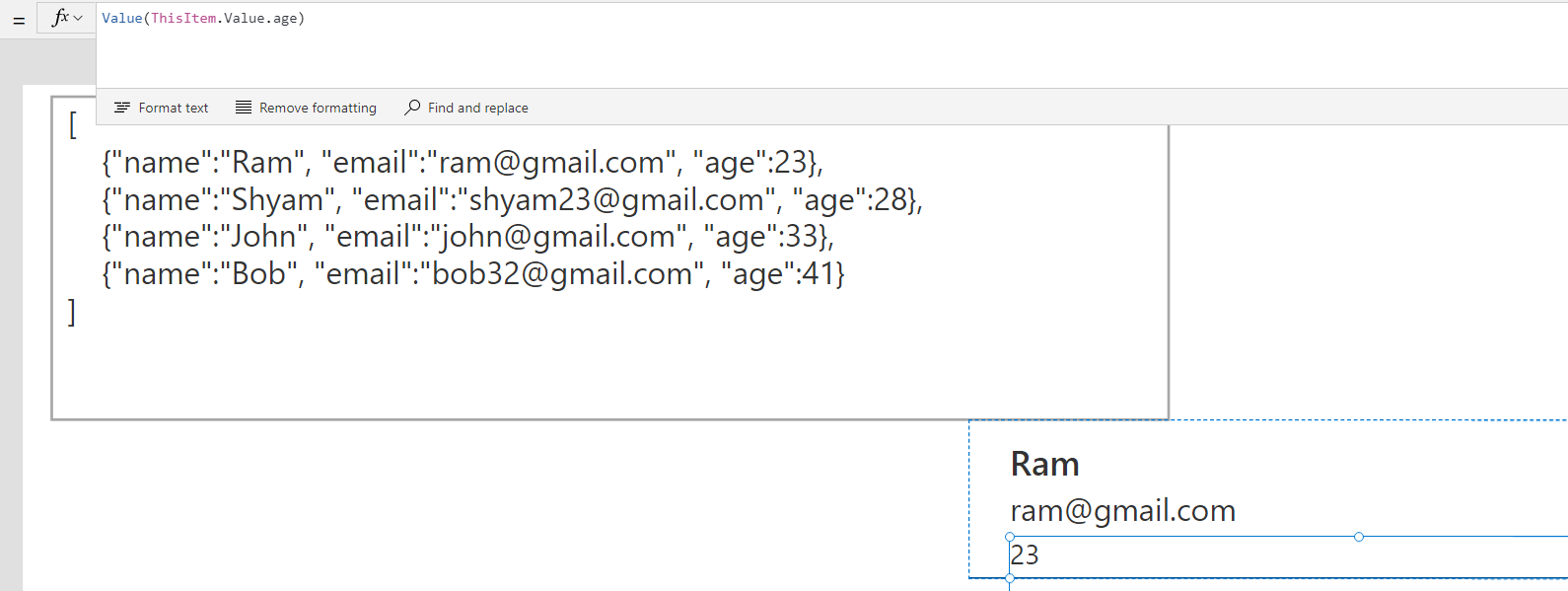
If the data type of property is number, use Value() function :

Additional Remarks
While the JSON function is behaviour function, ParseJSON function is non-behaviour function, it means you can use ParseJSON function inside non-behaviour properties directly - Label.Text, Gallery.Items etc

That's all what I found today!