
So far, Offline-capable canvas apps are supported only on mobile player or app running in Teams environment.
Because there are some differences in functionality between apps that run in Teams and canvas apps created in a normal environment, there were difficulties in making Offline-capable apps optimized for mobile devices run on devices such as Windows tablets.
However, it appears that there will be an experimental feature available that will improve this situation in regular canvas app (not in Teams).

Note This feature is only available in Preview environment as of Sept. 22th.
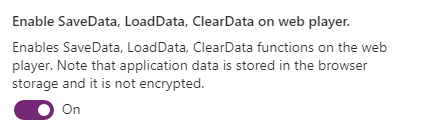
SaveData on Web Player
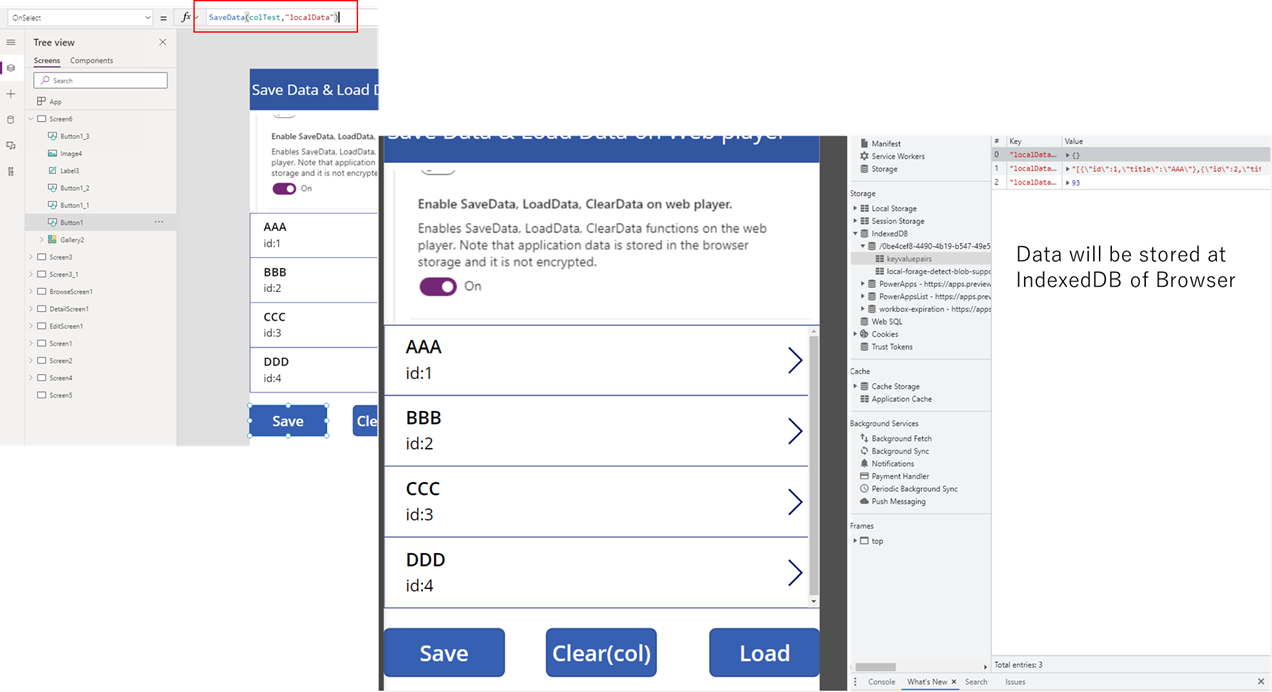
Once the feature is enabled, SaveData() allows you to store data not only on mobile app storage but also browser storage.

Functionality is the same as for mobile app, it can store simple collections (tables) or it can store images.
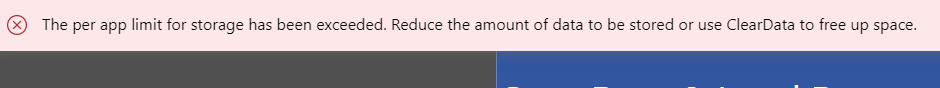
Limitation
As far as I checked, there is a limit for data size around 1MB, and when the app try to save data above threshold, following error message will be displayed.

I guess this limitation is same for app running in Teams as remarked in Docs:

The capability of feature is not completely same for mobile device though, it will be useful for testing purpose or handling only light-weight data.
Note added
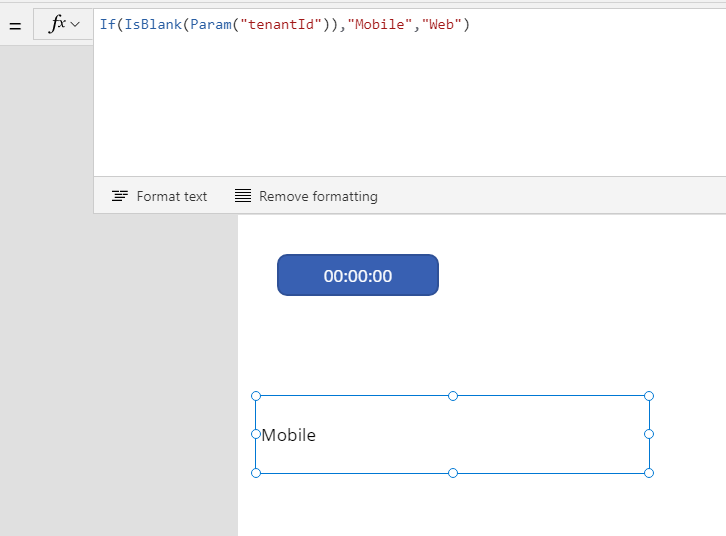
If you would like to distinguish access from Web player and Mobile app to not save image or large file, you can add IsBlank(Param("tenantId")) to detarmine.

- For universal links, tenant Id is not added back to entire url, so this way will not work as usual web player link.
Reference
Develop offline-capable canvas apps - Power Apps | Microsoft Docs
SaveData, LoadData, and ClearData functions in Power Apps - Power Apps | Microsoft Docs