これがないと無理ってくらいお世話になっております。Power Automateの試験的機能。
2020/3/27時点では、この設定を有効にすると以下の恩恵が得られます。
- 動的コンテンツの選択・関数挿入のUI改善
- TeamsへのAdaptive Card投稿アクションにおける組込デザイナー利用 (一部アクションのみ)
すでに過去の投稿(Qiita)ではこの設定を有効にしていろいろやっているのですが、私が最近関数バリバリ使えているのも、この設定のおかげだと思います。 ということでご紹介!
どうやって有効にするのか
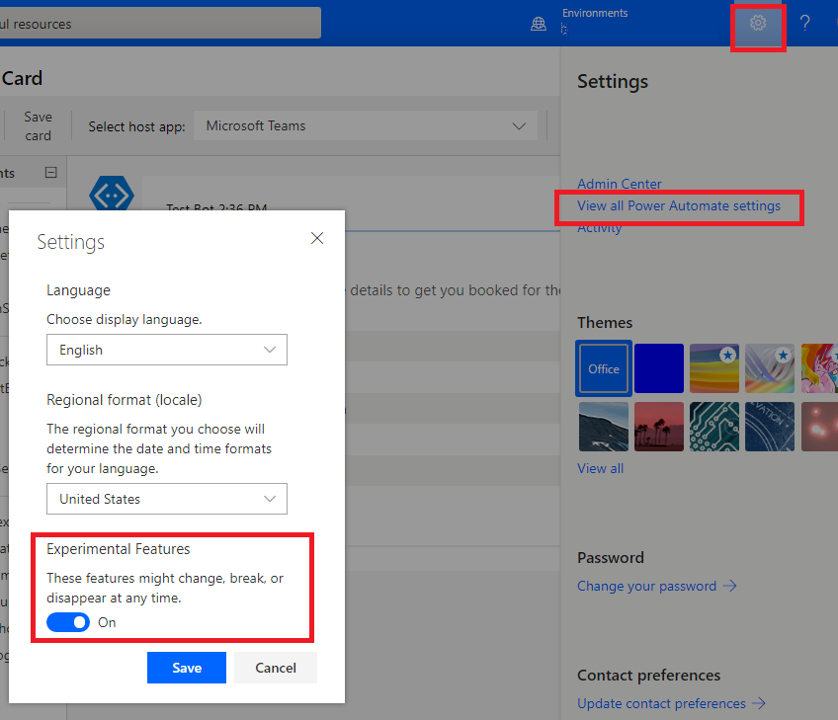
今年の頭くらいにPower Automateの固有設定というのが出てきました。ここから設定していきます。 Power Automateを開いて、
[ 設定 ] (歯車マーク)→[Power Automateの設定]→[試験的機能]でトグルをONにします。(下図参照)

これだけです。さあ、ONにしましょう!!
この固有設定、試験的機能以外にも、私としては言語設定が地味にうれしいです。いつもEnglishですが、デモするときとかは日本語にしたいので。
試験的機能の恩恵
UI改善
試験的機能をONにするとまずは動的コンテンツと関数挿入がすごく楽になります。これはどんなユーザーでも恩恵が得られるポイントかなと思います。

関数の挿入は、これまでだと全部書ききれないし、見切れるし、先頭に動的コンテンツを入れようとすると戻ってこれないし...等々、いろいろ不満がありました。 なので、VS Codeとかメモ帳を使って、一回書ききってからコピペするという手間がありました。
これが画面上でだけ完結するようになったのは本当に大きいです!改行できるから可読性も上がりますし、ちょっとしたことですが大きな改善です。
Adaptive Card
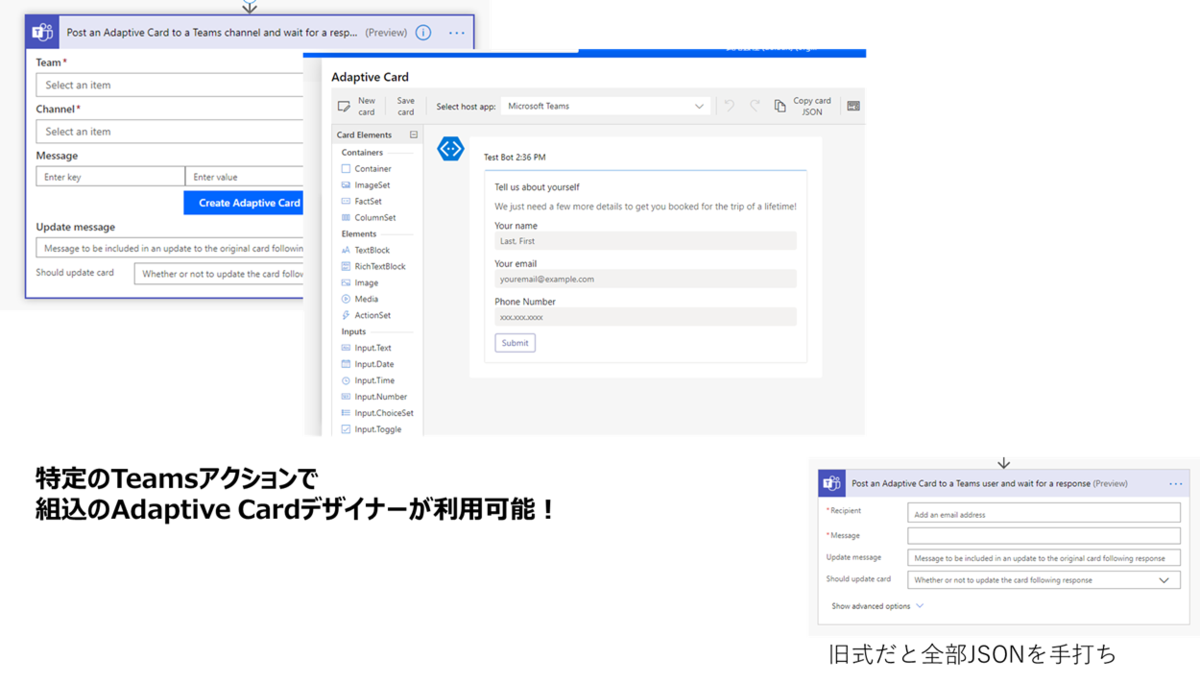
これはFlow botとしてTeamsに投稿する人が対象の恩恵ではありますが、Adaptive Card作成時の組込のデザイナーが有効になります。

↑Adaptive Cardとはこんな風に、比較的自由度の高いレイアウトに情報を載せて、かつアクショナブルなボタンを配置できる仕組み。
これまではAdaptive Card Designerのサイトに行って、レイアウトしたらJSONをコピペして、適宜動的コンテンツで置き換えというステップを踏んでいましたが、 これが組込デザイナーのおかげで画面を離れることなく、カードのデザインからデータ挿入までを完結させられるようになります。

Adaptive CardのPower Automateでの利用については別途まとめ予定
おわり
コアに使っている人も、それほどではない人も、みんなに恩恵がある試験的機能、ぜひ有効にしてみてください!!
※一部のアクション・変数で、まだ新しい挿入UIが利用できないものもあります。今後改善されると期待しています。
【2020/4/2追記】 現在承認のアクションで、試験的機能をONにしているとエラーになる問題が出ているようです。 承認のアクションを入れる場合には一度試験的機能をOFFにすればエラーなく利用可能になります。
