備忘録
Power Automateから、Microsoft TeamsにAdaptive Cardsを送信するときに、Flow botとして送られるので、「誰が送信のトリガーになったか表示したい」という要望はありそう。 これを実現する方法ご紹介。
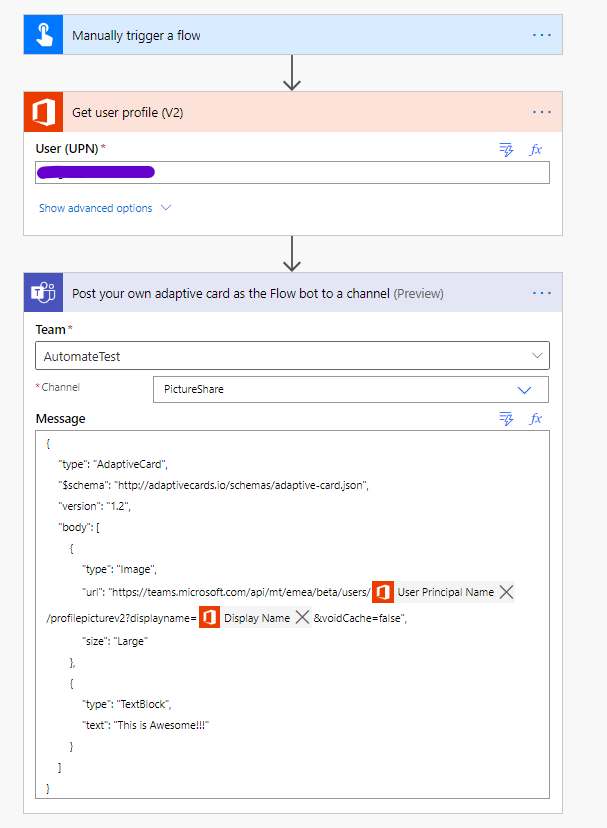
カードのメッセージは一番シンプルには以下の通り。
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"body": [
{
"type": "Image",
"url": "https://teams.microsoft.com/api/mt/emea/beta/users/@{body('Get_user_profile_(V2)')?['userPrincipalName']}/profilepicturev2?displayname=@{body('Get_user_profile_(V2)')?['displayName']}&voidCache=false",
"size": "Large"
},
{
"type": "TextBlock",
"text": "This is Awesome!!!"
}
]
}
念のため、URL部分だけ抽出すると
https://teams.microsoft.com/api/mt/emea/beta/users/ここにUPN/profilepicturev2?displayname=ここに表示名&voidCache=false

フローでは、Office 365 Usersコネクターを利用して、対象となるユーザーのUPNとDisplay Nameが取れればよい。
結果は以下の通り。

Solveになっていないけど、ここで議論されていたので試してみたらうまくいった系です。
なんのURLかと思って調べてみると、どうもここの画像のURLである。

でも、モバイルのTeamsアプリだと表示されないので、イマイチかもしれない。
すべてのデバイスチャンネルで対応するなら、やはり素直にProfileImageを小さくしてData URIにするのがよいだろう。
備考
他にも、小さい画像を使って、dataUriをつかえばもちろん可能。でもURIの文字列制限があるので、気を付けないと、画像が表示されなくなる。