
前回はPower AppsのキャンバスアプリでSharePointリストに存在するデータを閲覧・新規登録する方法を紹介しました。
- 一覧表示にはギャラリーコントロールを追加する
- データの登録にはEditフォームを追加して、モードをNewにする
- フォーム外にボタンをおいて、SubmitFormでデータ送信
今回は新規登録フォームのカスタマイズ方法について考えます。
0. フォームの中で登録するデータはどこにある?
フォームをカスタマイズする場合にはここが一番のカギになります。
SubmitForm() するときに送られるデータは、フォームのどこにあるのか?
答えは『DataCardのUpdateプロパティ』です。

例えば、上図の場合にはTitle列に登録される/更新されるデータは『DataCardValue16 という名前のテキストボックスに入力されたテキスト (DataCardValue16.Text)』です。
もしこのTitle列を何か決まった値で登録したい (ユーザーに入力させたくない) 場合には、このUpdateプロパティを変更してあげることで実現できます。
Title列に対応するDataCardのUpdateプロパティに User().FullName を設定してみます。すると、テキストボックスの入力によらず、いつでもログインユーザーのフルネームが登録されていることがわかります。

このように、フォームをカスタマイズする場合には DataCard の Updateプロパティを加工してあげましょう。
注意事項
DataCard ですが、こういったカスタマイズを施す場合には事前にロックの解除が必要です。

対象となるデータカードの [Advanced] プロパティを表示して、鍵マークをクリックするとロックが外れます。
ここまでがフォームカスタマイズの基本です。以下では実際にいくつかの例でカスタマイズ方法を紹介していきます。
カスタマイズ例 1 : 日付列に今日の日付を設定
Power Apps で今日の日付を得るには Today()関数を使います。
先ほど紹介したように、対象のDataCardのUpdateプロパティに Today() を設定します。
わずかこれだけの操作で、日付フィールドの登録データを固定で「今日」にできます。

カスタマイズ例 2 : 追加したコントロールのデータを指定
例えば「ドロップダウンの選択した結果を1行テキスト列に書き込みたい!」とか、「ギャラリーで選択した値を1行テキストにー」という場合のカスタマイズです。データソースとしては1行テキスト楽ですもんね。
ドロップダウンの例
対象のDataCardを選択した状態で、 [Insert] メニューから、[DropDown] を追加します。ここでは "退勤時間"のような時刻を登録したいので、DropDown の Items プロパティにそれらしい時間を設定します。
["18:00", "18:30", "19:00", "19:30"]
あとは先ほどと同様に、DataCardのUpdateプロパティにこのDropDownの選択された値を指定すればカスタマイズは完了です。
DropDown1.Selected.Value
を指定しましょう。

※もし日時型の列を利用する場合には、
DateTimeValue("13:30")
のようにUpdateを指定すると"今日の日付+指定の時刻"という形式になります。
何らかの方法で日付+時刻いずれも指定したい場合には、もともと日時型の列をFormに追加した際のUpdateを参考にして
指定する日付 + Time(指定する時間, 指定する分, 0)
の形式をUpdateに書いてあげるとよいでしょう。

ギャラリーの例
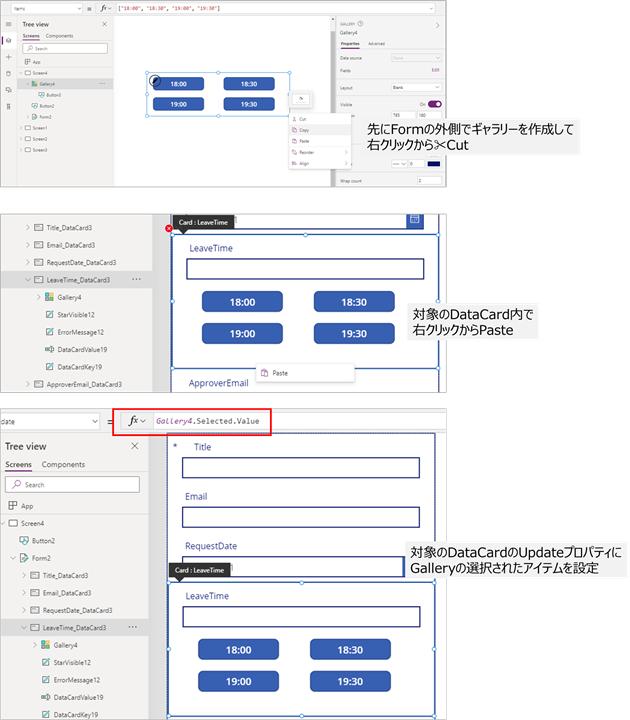
ギャラリーは少し工夫が必要です。ギャラリーはドロップダウンのように直接DataCard内に挿入できないので、一度Formの外側で組み立ててからCut & PasteでFormに挿入していきます。

少し手順が異なりますが、やはりDataCardのUpdateプロパティにはギャラリーの選択されたアイテムの値を指定して
Gallery4.Selected.Value
このようにすることでギャラリーで選択された値を登録することができます。
応用 : 条件式を使ってみる
これは具体的に課題としてあったので、追記しておきます。 ギャラリーの中に、決まった時間以外に『今』という値を入れたい場合です。
『今』という値は操作している時間によって変動するので、そのまま『今』という文字列を登録してもダメですよね。ということで、条件式を使って、『ギャラリーで "Now" が選択されていたら、現在時刻を登録』を指定してみます。
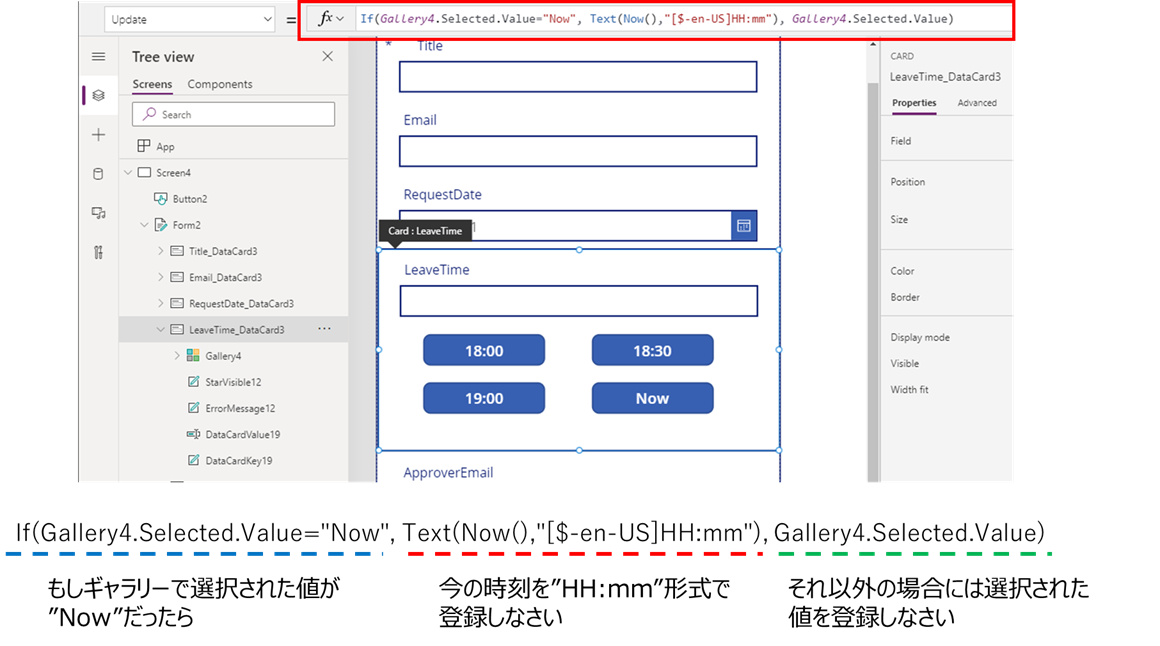
これを実現するためには、DataCardのUpdateプロパティに以下の数式を設定します。
If(Gallery4.Selected.Value="Now", Text(Now(),"[$-en-US]HH:mm"), Gallery4.Selected.Value)
※ここではギャラリーの名前が Gallery4
わずかこれだけの式で『ギャラリーで "Now" が選択されていたら、現在時刻を登録する。それ以外の場合には選択された時刻を登録する。』が実装できました。

式の解説は上図を参考にしてください。
カスタマイズ例 3 : テキスト列に上司のメールアドレスを設定
最後にほかのコネクターを利用するカスタマイズを紹介します。
よくある例ですが、『承認者』のような列を作って、そこに登録者の上司を設定するようなパターンのカスタマイズです。
Azure ADに登録されているログインユーザーの上司/部下を取得したり、あるいはユーザー検索を行う場合には Office 365 Users コネクター を利用します。
最初にSharePointリストを追加したときと同じ要領で、画面左の[Data]メニューから、[Connectors] > [Office 365 Users] の順にたどって、コネクターをアプリに追加します。

あとはDataCardのUpdateプロパティに変更を加えるだけです。もしログインユーザーの上司を指定したい場合には
Office365Users.Manager(User().Email).Mail
このような関数を設定してあげましょう。Office 365 Usersコネクターで取得できる情報の詳細と使い方については公式のドキュメントで詳しく書かれています。
Overview of the Office 365 Users connection - Power Apps | Microsoft Docs

または、一行テキストではなく、Person fieldを使いたい場合には、
{Claims:"i:0#.f|membership|"&Office365Users.Manager(User().Email).Mail}
というレコード型の式を設定してあげることで実現できます。
※ログインユーザーを同じように設定したい場合には
{Claims:"i:0#.f|membership|"&User().Email}
まとめ
今回はフォームのカスタマイズ方法を紹介してきました。いずれも登録したいデータを固定するような方法でした。(ギャラリーやドロップダウンの場合には選択肢を限定した)
ポイントは
- カスタマイズ前にDataCardのロックを解除しておく
- 対象のDataCardのUpdateプロパティを利用する
- Updateプロパティには条件式やほかのコネクターの関数も利用可能
ということでした。
今回のようなカスタマイズ以外にも、入力の既定値を設定するようなカスタマイズ方法もあります。
その場合には各DataCardのユーザー入力が発生するパーツ (例えばテキストボックス) の Defaultプロパティを指定することで多くのパターンをカバーできます。
ドロップダウン・ギャラリーを追加した例のように、自動的に作成される入力用コントロールを使わずに、他のコントロールで代用ということもできます。
カスタマイズしたデータ登録用画面を作りたい場合の参考にしていただければ幸いです。