
アプリを実際に使うとなると必ず必要になるのが データ接続 です。
今回は SharePoint リストを接続先として、データ接続を行い以下を実施します。
- 0. 準備 - SharePoint リストの作成と仮データ登録
- 1. 登録されているデータの一覧を取得する
- 2. 標準のフォームコントロールを利用してデータの詳細を表示する
- 3. 標準のフォームコントロールを利用してデータを登録する
- まとめ
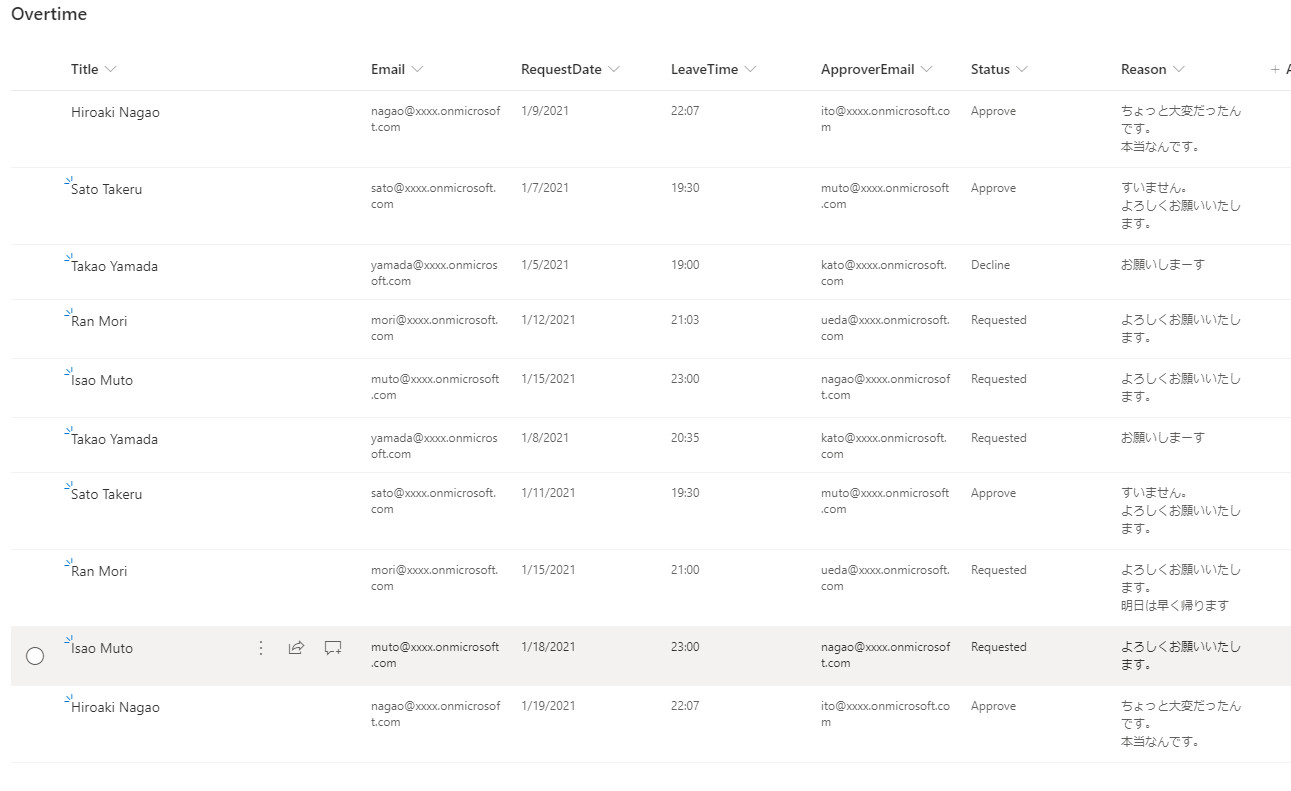
0. 準備 - SharePoint リストの作成と仮データ登録
いろいろな列の種類を利用したいので、以下のような列を含むリストを用意します。
| 列名 | 種類 |
|---|---|
| Title | 一行テキスト |
| 一行テキスト | |
| RequestDate | 日付 |
| LeaveTime | 一行テキスト |
| ApproverEmail | 一行テキスト |
| Status | 一行テキスト |
| Reason | 複数行テキスト |
このあとで フォームをカスタマイズする際には実際に存在するユーザーのEmailやDisplay Nameを入れていきますが、テストデータとしては適当なものを10件程度登録しておきます。

1. 登録されているデータの一覧を取得する
データ接続
Power Apps ではデータ接続 (どういうデータにどのアカウントで接続するかの情報) は環境ごとに管理されますが、アプリで何のデータ接続を利用するかはアプリごとに設定します。
ここでは空のアプリに対してデータ接続を追加 (利用するデータ接続を選択) して、登録済みデータを一覧表示してみます。
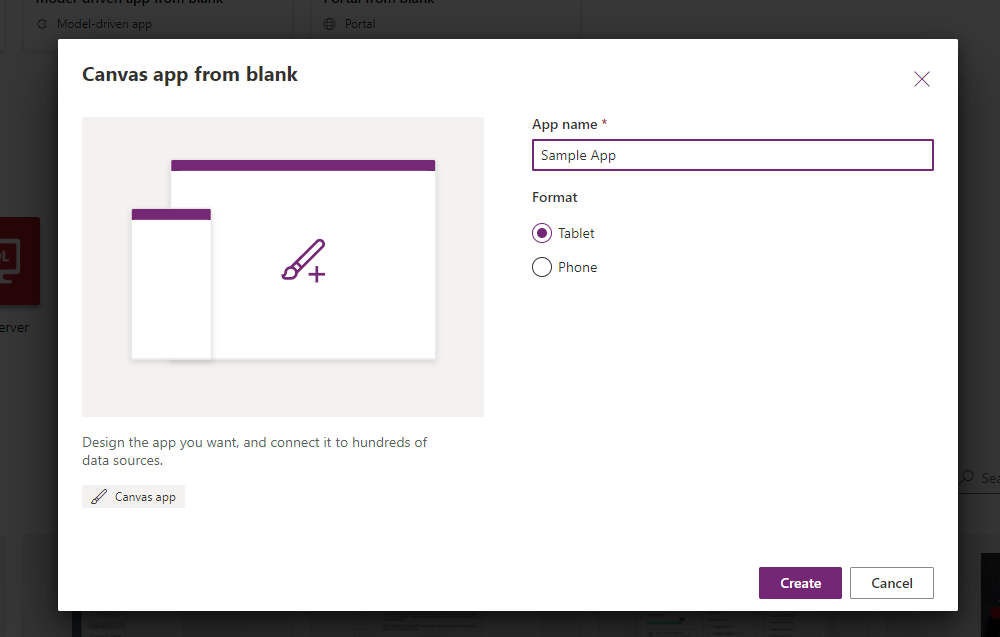
まず Power Apps を表示し、新規にタブレットフォームファクターのキャンバスアプリを作成します。

編集画面が開いたら、一番左のメニューにある [Data] のアイコンをクリックしさらに [Connectors] をクリックしてデータ接続の種類の一覧を表示します。
SharePoint リストへのデータ接続を選びますが、検索窓に「SharePoint」と入力すると候補が表示されるので、SharePoint アイコンのものを選びましょう。

SharePoint アイコンをクリックすると、吹き出しが表示されます。まだ SharePoint に一度も接続したことがない場合には [+Add a connection] を、すでに接続が作成されている場合には表示されているアカウントを確認してクリックします。
接続を選ぶと、どのサイトのリストを利用するかの選択に移ります。作成したばかりのサイトや、接続したことのないサイトは表示されないので、URLを入力して選びましょう。サイトを選択するとその中に追加されているリストが表示されます。

アプリにデータ接続が追加されると、下図のように「あなたのアプリに追加されているデータ接続はこれらですよ」という一覧が表示されます。
SharePoint だけでなくほかのデータ、例えばOffice 365 の登録済みユーザー一覧を取得するデータ接続「Office 365 Users」なども同様の手順でアプリに追加していきます。

一覧表示
リストに登録しておいたテストデータをアプリで表示してみます。
Power Apps でデータを一覧表示する方法は主に2つあります。
データテーブル は Excel 表のような行列でデータを表示するコントロールです。表示できるのは文字列のみですが、レイアウトが制限されているぶん、定型的なデータの一覧表示にはむいています。
ギャラリーコントロール は 文字列以外も表示できる柔軟性の高い一覧表示用のコントロールです。ギャラリーの中には各種コントロールを追加することができます。
例えば画像コントロールを追加して、一覧の中の画像URLを指定する、ボタンコントロールを追加して表示されているデータを選択する といった表現・動作を追加することが可能です。
2つの違いを見るために、Screen1 に データテーブルとギャラリーを追加し、接続したリストの情報を表示してみましょう。
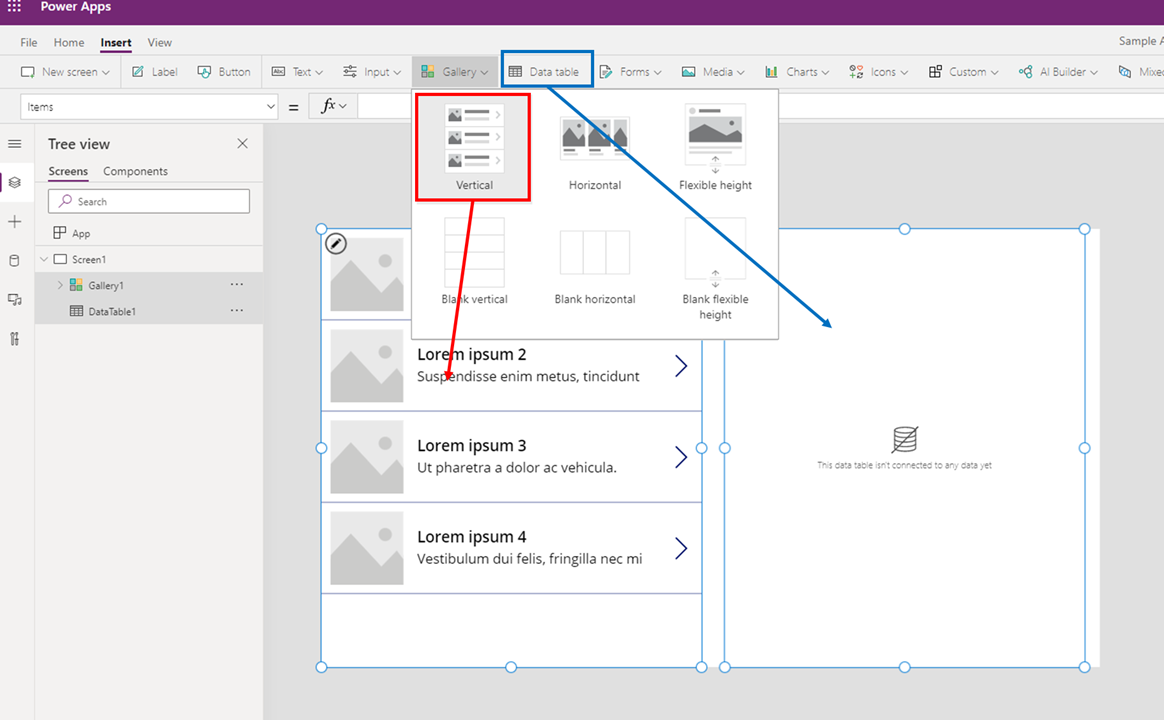
画面上部の [Insert] メニューから、[Gallery] > [Vertical] と [Data table] を追加します。

ギャラリー、データテーブルいずれもコントロールをクリックするとどのデータを表示するかの吹き出しが表示されます。先ほど追加したSharePointリストを選択しましょう。

両方のコントロールにリストのデータを表示すると違いが一目瞭然です。
データテーブルは基本的にはすべての列情報を表示するのに対して、ギャラリーではアイテムのダイジェスト情報のみ表示します。『さらに詳細な情報を表示したければ、どれかのアイテムを選んで、詳細表示に切り替える』というのがギャラリーの基本的な使い方です。

ギャラリーで表示する項目を変更する
Power Apps で一覧を表示するときには、多くの場合ギャラリーコントロールを利用します。以降でも基本的にはギャラリーコントロールを使う前提で進めますが、そのための準備としてギャラリーコントロールに表示する情報を変更する方法を解説します。
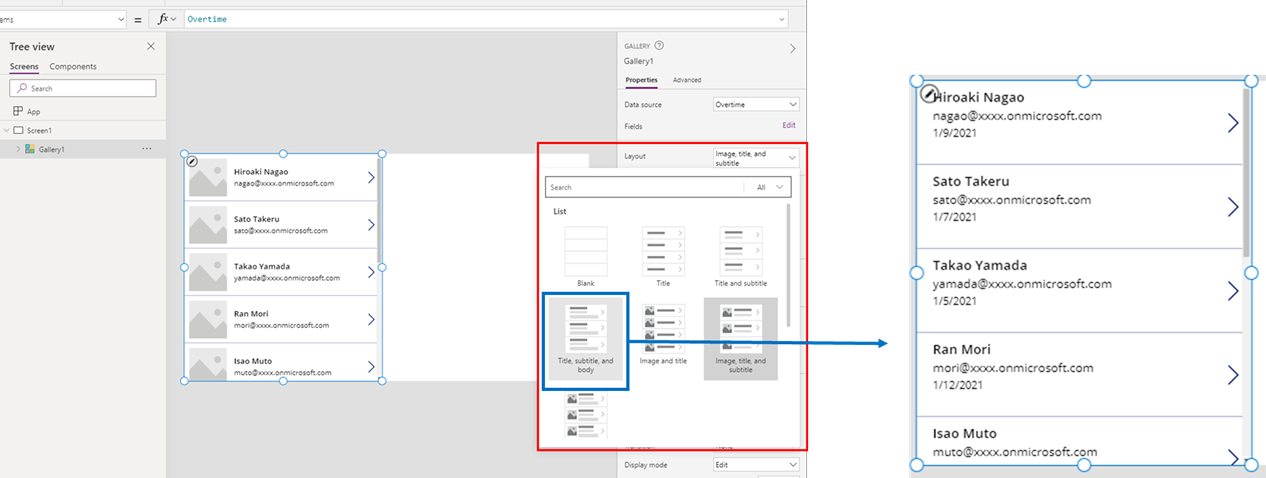
まずレイアウトの変更についてです。Vertical でギャラリーを追加すると最初は画像+テキスト2つ の構成になっています。 このレイアウトはギャラリーのプロパティにある [Layout] から簡単に変更できます。
試しに3つのテキストの表示にしてみると、表示が先ほどとは変化していることがわかるでしょう。ギャラリー内のレイアウトを簡単に変えたい場合にはこのようにして、画像があるのか、いくつテキストを表示するのか を選択していきます。

また、表示したい情報 (どの列を表示するか) を変更することもできます。
ギャラリーの一番上の行で、変更したいテキストをクリックします。

すると、画面左側に表示されたツリービューで、ギャラリーの下にいくつかのコントロールが表示されていることがわかります。これらはギャラリーの中 (各行) にふくまれているコントロールを表しており、上図では [Separator], [NextArrow], [Body (Text)], [Subtitle (Text)], [Title (Text)] の計5つのコントロールが含まれていることがわかります。
テキストとして表示したい情報を変更するには、テキスト系のコントロールのいずれかを選択しましょう。すると画面上部の数式バーのところに ThisItem.XXXXXと表示されていることに気づくでしょう。これがコントロールに表示されたデータを表しています。(今の場合はSharePointのどの列を表示しているか)
このThisItem.XXXXを変更することで、表示したい情報を切り替えることができます。

これでおおよその一覧表示とレイアウトの調整、表示項目の変更ができました。
2. 標準のフォームコントロールを利用してデータの詳細を表示する
ギャラリーコントロールでは各データのダイジェスト情報しか表示しないので、さらに詳細な情報を表示するためには専用のコントロールを利用します。それが フォームコントロール です。
ここではフォームコントロールの用途の中でも、表示フォーム について紹介します。
ギャラリーを追加したときと同じように [Insert] タブ から [Forms] > [Display] を追加します。すでにギャラリーが追加されていればその横に配置してください。

これもギャラリーと同様ですが、フォームも表示するためのデータを紐付けする必要があります。フォームコントロールを選択して、右側のプロパティで [Data source] のドロップダウンを開き、ギャラリー同様に SharePoint リストを選択します。
少しだけ見た目を整えるために [Columns] プロパティを 1 に変更しておきます。
ギャラリーがこの段階でデータを表示してくれたのに対して、フォームではまだ何も表示されていないと思います。 (データソースにある列名だけが表示された状態)
このコントロールを追加した目的にもあるように、「どのデータの詳細がみたいのか」を指定する必要があるためです。それが フォームコントロールのもう一つの大事なプロパティである [Item]プロパティ です。
画面上部、数式バーの左にあるプロパティの一覧から、 [Item] を選び、数式バーには Gallery1.Selected と入力してみましょう。

Gallery1.Selected とは 「Gallery1というギャラリーの中の、選択されているアイテム (行)」という意味です。この数式を指定することにより、フォームには常にギャラリーで選択されたアイテムの詳細が表示されるようになります。

Gallery1.Selected 以外にも、Itemにはさまざまな指定をすることができます。例えば
LookUp(Overtime,LeaveTime="19:30")
このように設定すると、リストの中で、LeaveTimeが19:30のもの の詳細が表示されます。
これでリストの一覧を表示するためのギャラリー + 選択したアイテムの詳細情報を表示するためのフォーム という組み合わせができました。
3. 標準のフォームコントロールを利用してデータを登録する
いよいよここからデータ登録に入ります。 詳細表示は残しておきたいので、新しく画面を追加し、上で作成したギャラリーをコピー&ペーストしてください。
続けて、 ギャラリーの横に [Insert] タブ から [Forms] > [Edit] を追加します。

詳細情報を表示したときと同様に、このEditフォームにもデータソースを設定する必要があります。また、Editという名前からもわかるように、既定ではデータの編集用になっているので、 [Default mode] プロパティ を New に変更しておきましょう。
設定を変更した後のEditフォームのプロパティは下図のようになります。

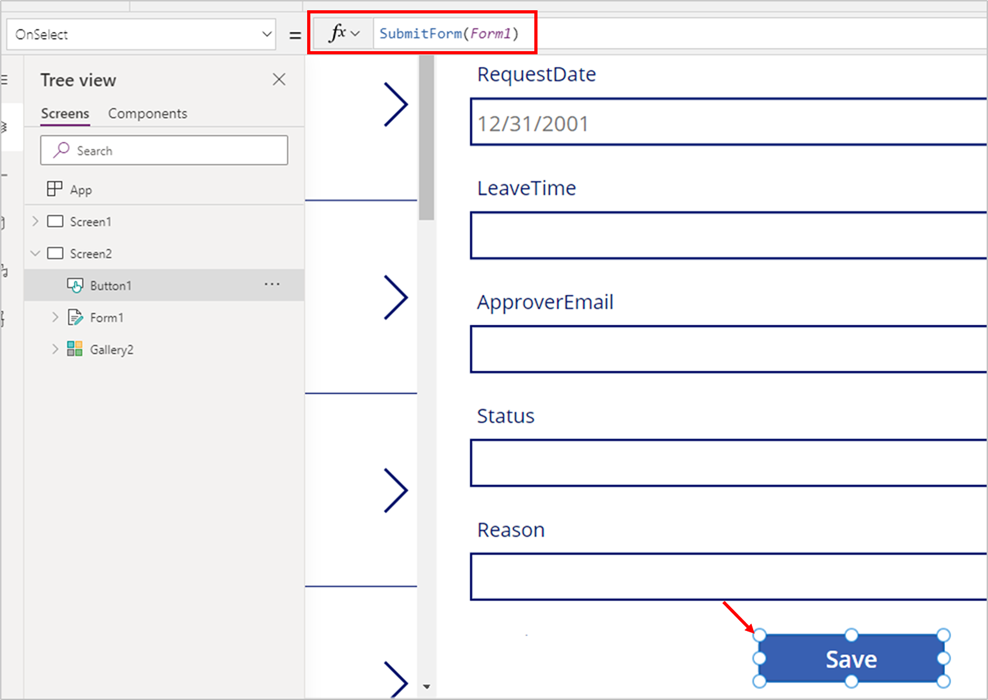
これでデータ登録の準備ができました。最後にデータを登録するための実行ボタンを追加します。 (よくある「保存」ボタンのようなもの)

ボタンクリック時のアクションなどでフォームに入力した情報をデータソースに登録する場合には SubmitForm関数 を利用します。
ボタンの [OnSelect] プロパティに対して以下の数式を設定しましょう。
SubmitForm(Form1)
※ここではEditフォームの名前が Form1 となっているので、SubmitForm の中に対象となる Form1を指定しています。

これで 基本的な登録は完了ですが、フォームコントロールでは登録が成功したときの動作を設定することができます。
例えばデータ登録が終わったら 「ありがとうございました」のメッセージが入った画面に遷移させたい場合には Editフォームの [OnSuccess] プロパティ に対して
Navigate(Screen3,ScreenTransition.Fade)
と書くと、登録成功後にScreen3の画面に遷移します。
連続登録があるような場合、もしくは一覧を表示し続けたい場合には、データソースの更新と、フォームのリセットを行います。
Refresh(Overtime); //Overtime はデータソース名 ResetForm(Form1)
このように、フォームの [OnSuccess] プロパティを利用することで、アプリを利用するユーザーを次の動作に正しく導くことが可能になります。
以上で簡単なデータ登録は完了です。
まとめ
今回はSharePoint リストをデータソースとしてデータの一覧表示、データの詳細表示、データの登録 (新規追加) を解説してきました。
ポイントとしては
- 一覧表示にはGalleryコントロール
- データ詳細表示はDisplay Form、登録は Edit Form
- 一覧も詳細も登録も、データソースを関連付けることで動作する
というところです。
次回はデータの編集と、今回追加した新規追加用のフォームの簡単なカスタマイズを紹介します。