Power Apps で Google Material Icons を使う場合、GithubにあるアイコンのURLを画像コントロールに指定する方法もありますが、これだとアイコンの色が変えられないのが難点です。
アプリのテーマに合わせた色のアイコンを利用できるように、アイコンを一覧し、色を変更できるようにするアプリを作りました。なんと10000もアイコンが登録されています!
ダウンロードは以下のURLからどうぞ
使い方
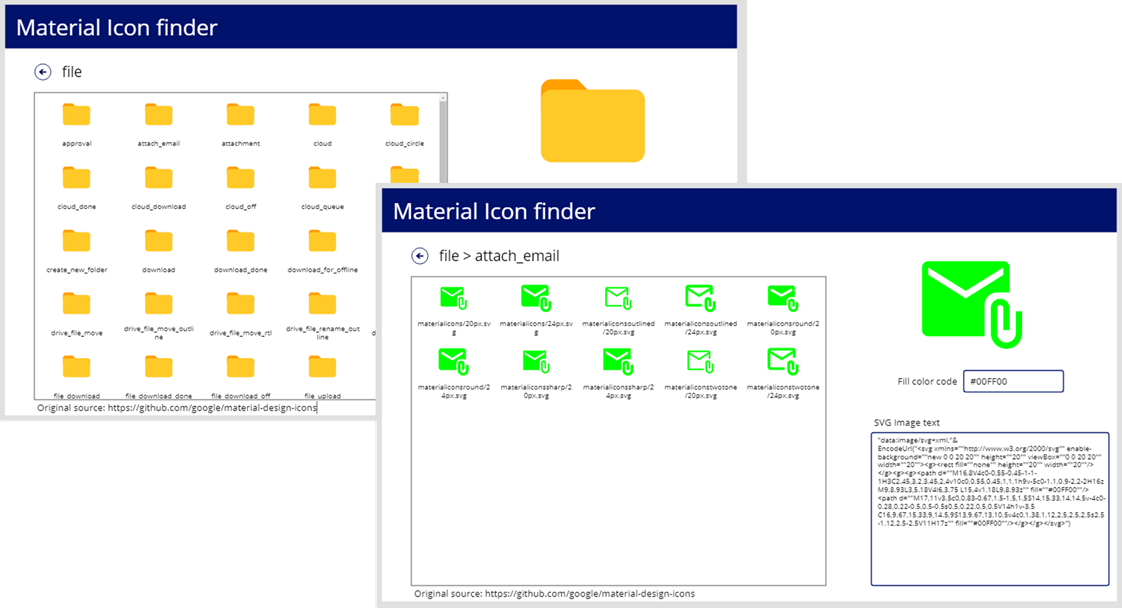
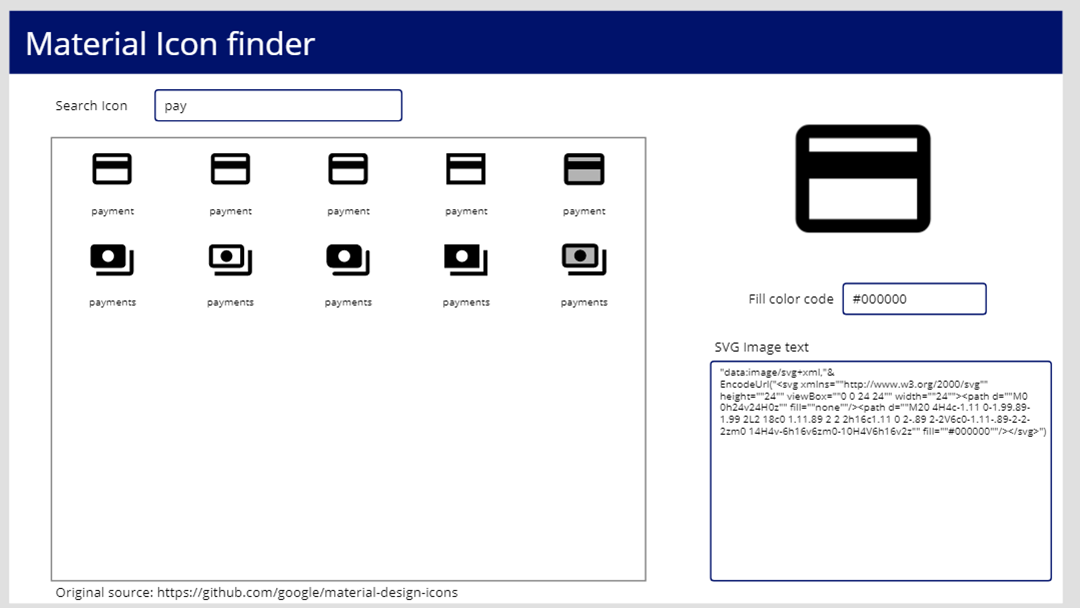
このアプリには2種類のスクリーンを用意しています。ファイルエクスプローラー風に、順々にフォルダーの中を見ていって目的のアイコンを探す方法と、アイコンの名前で検索する2種類です。


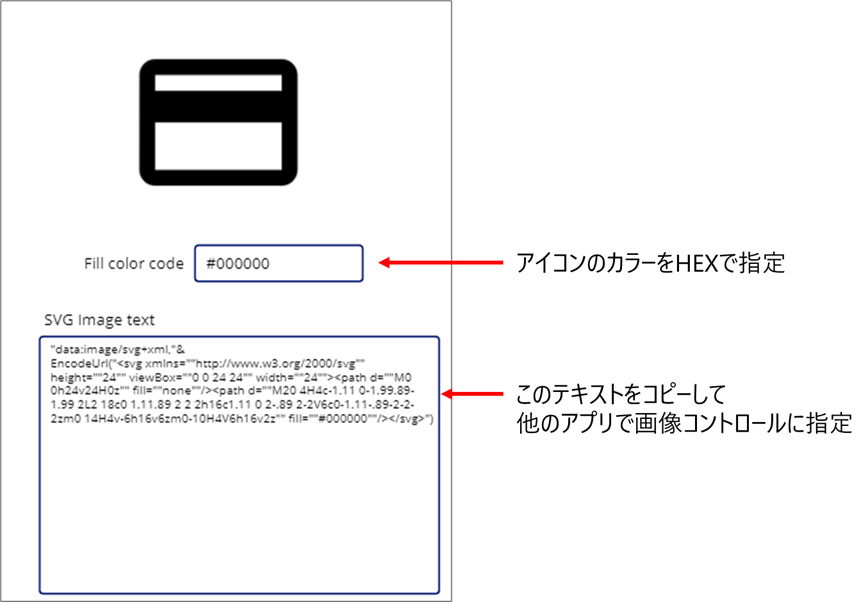
どちらの画面でも色の指定ができます。アイコンの下にあるテキストボックスにHEXのカラーコードを入力すると色が反映されます。
画面右下のテキストボックスの文字をコピーして、他のアプリの画像コントロールにセットすれば目的のアイコンが利用できるようになります。

手順はツイートをご覧ください。
GoogleのMaterial design iconsを #PowerApps で使えるようにしてみた。ついでに色も選べるように。
— Hiro (@mofumofu_dance) 2021年9月8日
コピペで他のアプリに使えるので便利だと思う😄 pic.twitter.com/mPRqnyoZ4i
※このアプリではSVGのテキストを埋め込んでいるので、通信は発生しません。
ソース
このアプリはGoogle Material Icons のリポジトリからSVGのテキストを取得したものを利用しています。
オリジナルは以下から得られます。