Intro - New theming system
A new theme system is available in Power Apps v3.23075.7. This allows for consistent management of the colors of modern controls within the app, which was previously not possible to set.

However, as noted at the bottom of the theme pane, this theme system changes the color settings only for the Modern controls and does Not affect the Classic controls.

This post will show you how to apply the new theme system to the Classic control / how to manage color settings with the theme system.
New properties on theming system
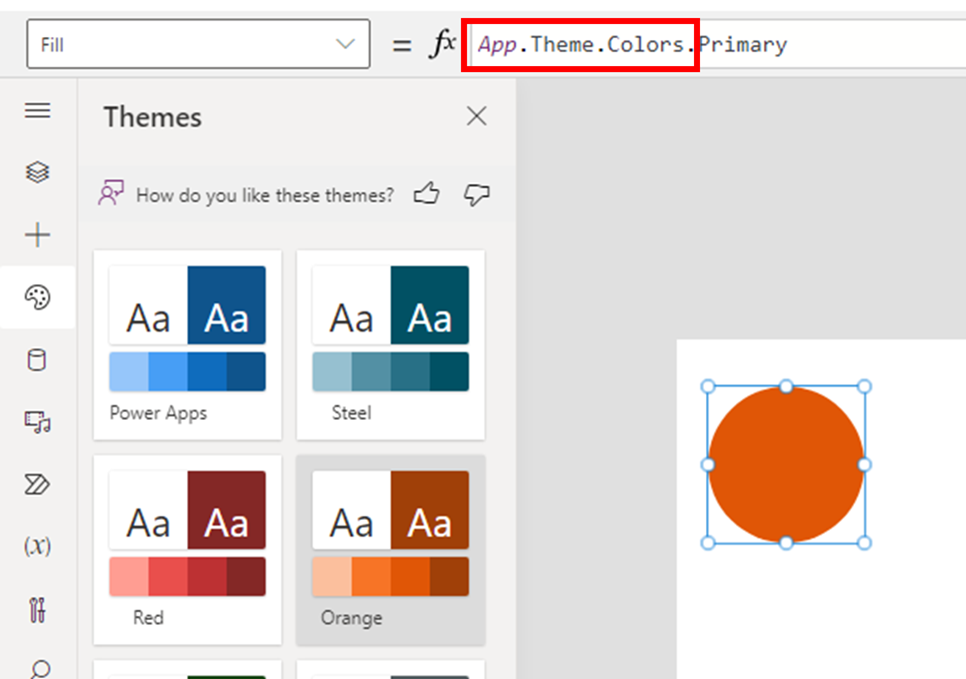
Along with the theme system, a property has been added to retrieve color information for the currently applied theme. That is App.Theme.Colors

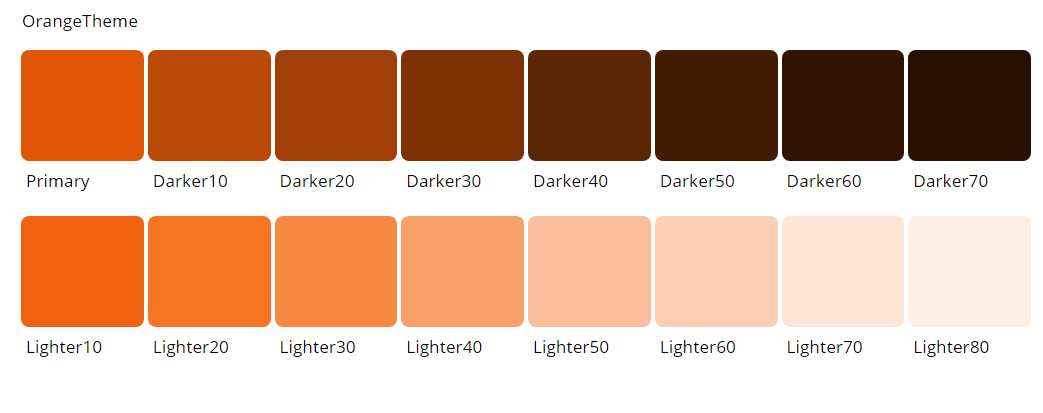
This property contains information about the base color and several accent colors for each theme.
For example, in the Orange theme, the primary color is RGBA (224,86,6,1), and the darker color (Darker40) used when clicking a button is RGBA (92,37,4,1), and so on.

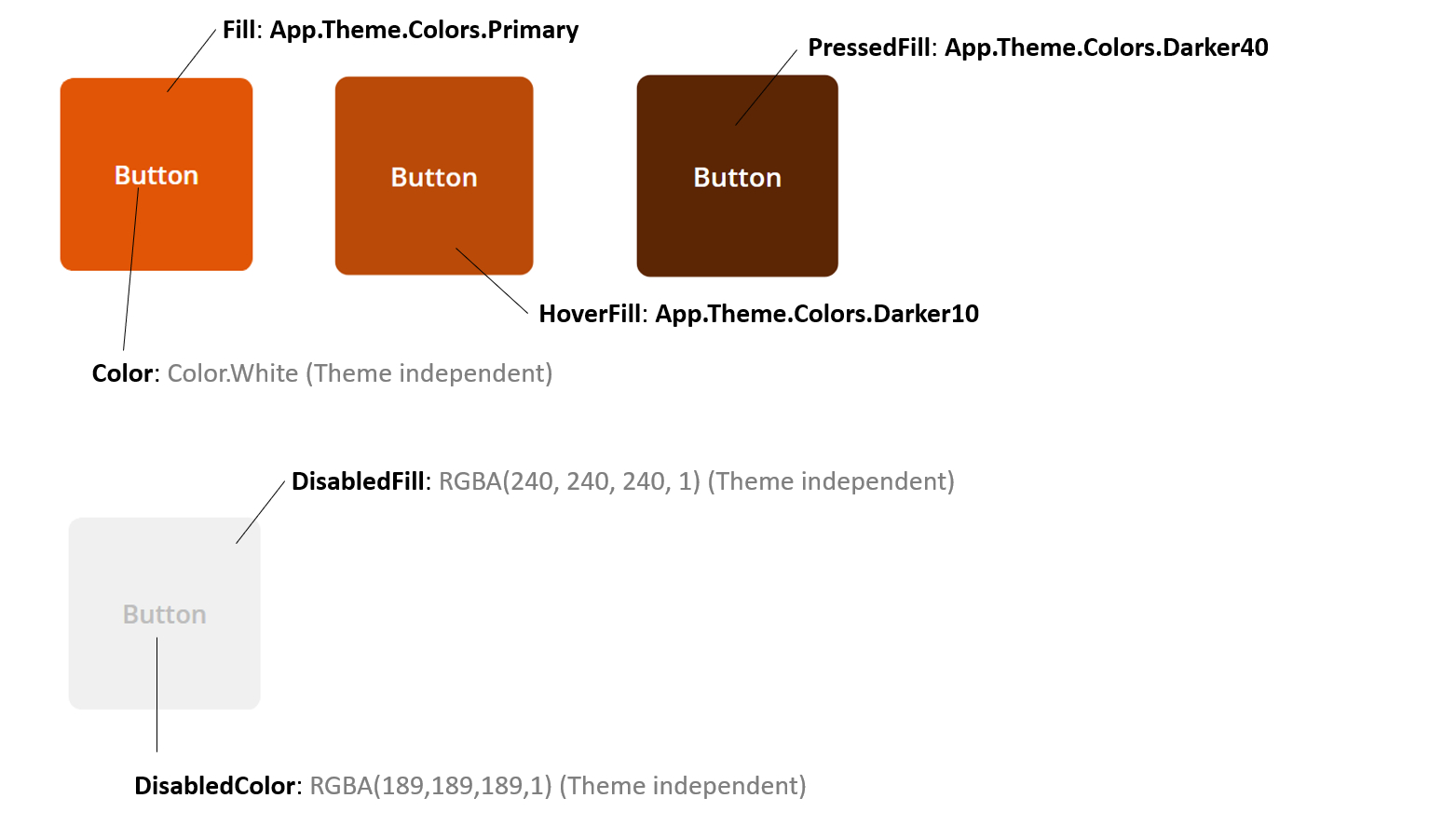
Applying this App.Theme.Colors to each color properties of the classic controls will enable color management consistent with the Theming system, including the classic controls.
Below is an example configuration for a classic button control:

Demo pic.twitter.com/rMUb8T0c34
— Hiro (@mofumofu_dance) August 2, 2023