Cloudmersive の APIドキュメントを読んでいたら Power Automate のコネクターにはないAPIがあったので試してみようと思ったら、意外と面倒だったので備忘録。

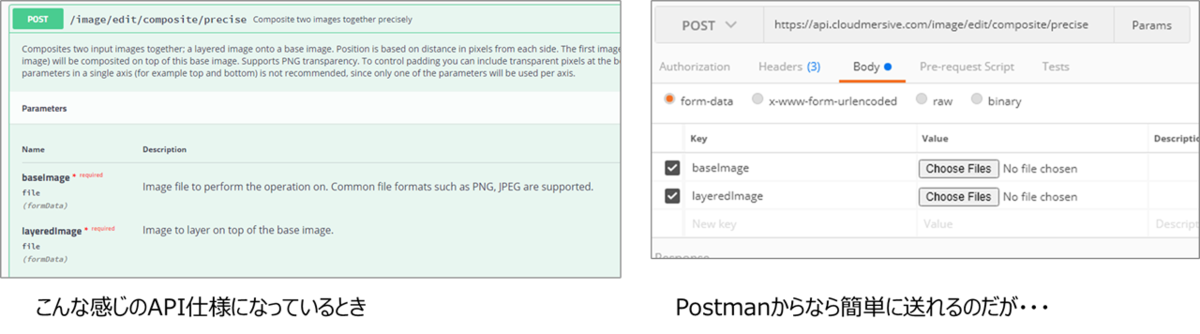
API Consoleでどんなデータを送ればいいのか見てみると、formDataで、2つの画像ファイルを送る必要があるということでした。いつも通りPostmanで試してみたところ、非常にすんなりいったんです。form-dataでKeyとValue (この場合はファイル) を選択できるので。
じゃあ、Power Automateで~と思ったのですが、ここでいきなり躓きました。
どうやってファイルをform-dataで送ればいいのか!
bodyをどう書くか
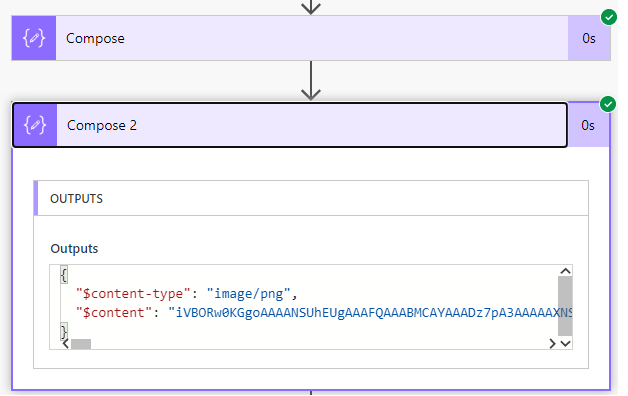
まずは「作成 (Compose)」アクション2つでファイル2つを定義しておきます。

この時、例えばHTTPのbodyを以下のように書いてみました。
----WebKitFormBoundaryAgjMRuktkDf5B5N1
Content-Disposition: form-data; name="baseImage";
@{outputs('Compose')}
----WebKitFormBoundaryAgjMRuktkDf5B5N1
Content-Disposition: form-data; name="layeredImage";
@{outputs('Compose_2')}
が、失敗。どうもこれではダメそうです。調べてみると、form-dataをJSONで送るような方法がありました。今回のケースに適用すると以下のように書けます。
{
"$content-type": "multipart/form-data",
"$multipart": [
{
"body": @{outputs('Compose')},
"headers": {
"Content-Disposition": "form-data; name=\"baseImage\""
}
},
{
"body": @{outputs('Compose_2')},
"headers": {
"Content-Disposition": "form-data; name=\"layeredImage\""
}
}
]
}
"$multipart" 部分で ----WebKitFormBoundaryAgjMRuktkDf5B5N1 で区切られたコンテンツを配列として入れます。
Content-Disposition: form-data; name="baseImage"; にあたるのが "headers" です。(name=\"XXX\"が、PostmanでいうKey)
"body"には「作成(Compose)」に定義されているように、ファイルが入ります。
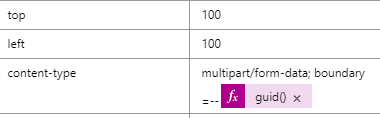
このHTTPリクエストのBodyと、ヘッダーに以下を設定することで目的のリクエストが成功しました。
| key | value |
|---|---|
| content-type | multipart/form-data; boundary=----WebKitFormBoundaryAgjMRuktkDf5B5N1 |

同じようなAPIで困ったときは試してみてください。
追記
友人のりなたむさんからフィードバックがあったので追記します。
以下の記事に書かれているように、境界を表す文字列 ----WebKitFormBoundaryAgjMRuktkDf5B5N1 は毎回生成とかが良いらしいです。

[フロントエンド] multipart/form-dataを理解してみよう - YoheiM .NET
Cloudmersiveに関しては特に問題なかったですが、心配であればguid()関数を使って以下のように境界文字列を定義してもよいかもしれません。